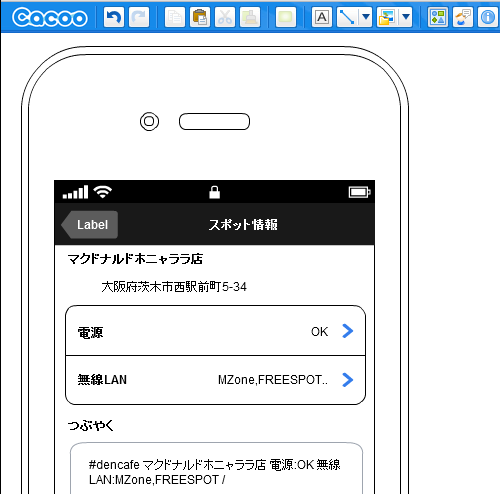
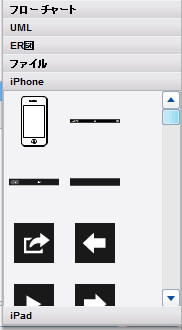
ブラウザ上でサクサクとワイヤーフレームを作れる高機能作図ツールCacoo。前回紹介したとおり、iPhoneの画面部品もステンシルとして使うことが出来ます。
で、そのステンシルのなかに、グループ化されたTableView部品があるのですが。

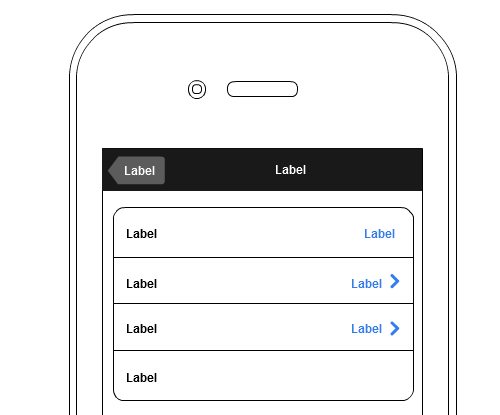
ふしぎなことに、4列セット、真ん中二個に右矢印付きというセットで部品になっています。一列ごとの部品もあるのですが、これも、ある列は矢印付き、ある列はチェックマーク付きになっています。
この部品とぴったり同じ物を作りたい時はいいのですけど、そんなことは普通ないはずなので、Cacooさんに問い合わせたところ、対応方法を教えていただけました。
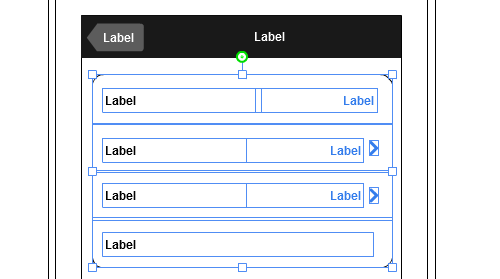
この部品、グループ化されているので、右クリックメニューから解除してあげれば自由に編集できるのだそうです。

言われてみればナルホドなのですが、気づかない時はどうにもならないポイントですね。
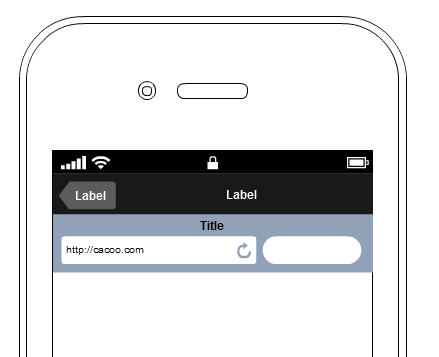
というわけでこれを使うと、こんなワイヤフレームを描くことが出来ました。