去年後半はつみきさんの映画SNSFilmarks(フィルマークス)のリニューアル開発に参加していました。
チームで開発すると、いろいろ新しい気付きがありますよね。nginxはぬぎっくすと読まないこととか。
一人だとなかなか使いにくいslackを久しぶりに使って、リアクションが楽しいなーと思いました。

slackのreactionというと、slack-reaction-decomojiが有名です。これ使えばほとんどの笑いは取れるのですが、やっぱり追加で欲しくなるじゃないですか。「できたよ」とか「ゴチです」とか。
でも、そのたびにAdobeツールを立ち上げるのは面倒すぎるので、四文字タイプするだけでアイコンを作れるツールを作りました。
よんもじ

一目瞭然。四文字入れたらアイコンができます。たいていのブラウザでは、生成された画像をそのまま右クリックでpngとして保存できるはず。
入力されたパラメタはリアルタイムにURLに反映されているので、URLをコピペすればTwitter等で共有することもできます。
お楽しみいただけたら幸いです。
カテゴリー: 作ったもの
sssslideをモバイルで使う
(2015-01-13 追記)
sssslide側で対応していただけたので、ここで紹介したスクリプトを使わずとも、本家に掲載されているブックマークレットがそのままスマホでも動作するようになりました!
(追記終わり)
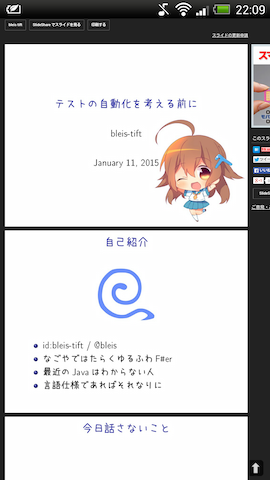
SSSSLIDEというサイトがあって、SlideShareとSpeaker Deckにアップロードされているスライドを、縦に並べてみることができる。
実はPCだとそんなに必要性を感じないのだけれど、スマホで使うととても便利。

slideshareのスマホViewは、横にスライドして読むようになってんだけど、普段左手でスマホ持っていると、この動作はちょっとやりづらい。縦にスライドするほうが楽だし、全部表示されていたほうが断然早く読めるよね。
[ruby]電源マップをメールで送信
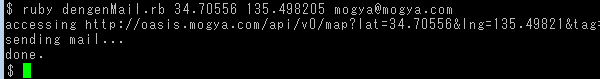
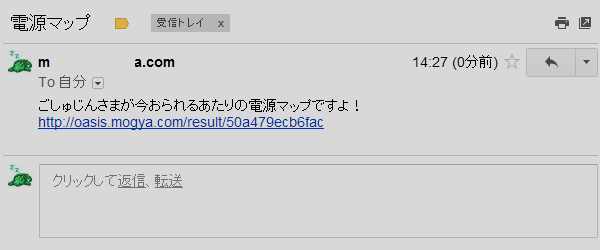
モバイラーズオアシスAPIの使用サンプルをもう一つ。こちらは、モバイラーズオアシス 電源マップAPIを利用して、指定された位置の電源マップのURLをメールで送るサンプルです。
メールを送るためには、メールを送るためのSMTPサーバが必要になります。
とはいえgmail全盛の今の時代、メールサーバを立てるといわれてもピンとこない人も増えているので、そういう方はgmailのメールサーバを利用するのが良いかと思います。
「gmailのメールサーバを使う場合」のコメントを外してユーザー名とパスワードを設定すれば、自前のメールサーバの代わりにgmailのサーバを使うことが出来ます。


[ruby]モバイラーズオアシスAPIの使用サンプル
Mashup Awards 8 (#MA8)に提供しているモバイラーズオアシスAPI。「Rubyでのサンプルが欲しい」との声をいただきました。
とっくに応募期間が終わって表彰式当日ではありますが、今後もAPIを利用していただく機会はあるだろうと思うので、一応サンプルを用意しました。
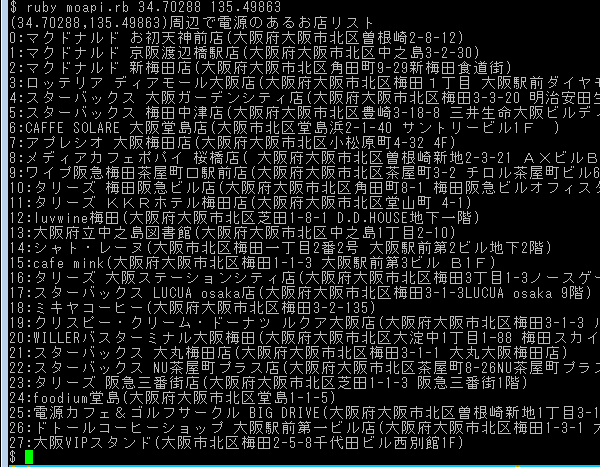
あまり上手い例を思いつかなかったので、ごくシンプルに、コマンドラインでもらった緯度経度周辺のお店をリストアップするコマンドです。
Ruby1.9を想定して書いてありますが、1.8でも、JSONライブラリを入れれば動くんじゃないかと思います。

英語環境の人に機械翻訳を提案するスクリプトMayITranslate
テレビ局の番組WEBページの英語版で、「木下グループ」が「キオロシグループ」になっちゃってて、それはないんじゃないの、ということで話題になっています。
テレビ東京HPが自動機械翻訳でめちゃくちゃな英語になっている。 – Togetter 禿頭帽子屋の独語妄言 side A: # 今度はテレビ東京のサイト – 機械翻訳システムの害はかなり広いのかも
「機械翻訳だからしかたないでしょう」
世の中的には、おおむねこれで済んでしまう話なのでしょうか。
実際、機械翻訳を表示するサイトにはたいてい免責条項が書いてありますよね。
(中略)
提供元は「システムを提供しているだけ」と言い、そのシステムを使うほうも「責任を負いません」と言い逃れている。
そんな情報、発信する意味があるのですか?
(禿頭帽子屋の独語妄言 side A: # 今度はテレビ東京のサイト – 機械翻訳システムの害はかなり広いのかも)
実際には、日本のコンテンツに興味がある人たちの中には、翻訳サイトを通して日本のWEBを見ている人が結構いるみたいなので、翻訳結果を提供することにまったく意味がないこともないとは思うのですけれど、テレビ局自身が提供する公式サイトの一部(に見える)からには、クオリティが低かったら文句言われても仕方ないですよね・・・
ところで、GoogleのChrome ブラウザには、母語以外のWEBサイトを見ると翻訳を申し出てくる機能がついています。

こんな機能があるのだったら、なおさらテレビ局が自前で機械翻訳結果を提供する必要なんてないような気がします。
実際には、特定のブラウザの機能をあてにすることは出来ないという理由で、自前提供することにしてしまったのだとは思いますが。
ということで、同様の機能をどのブラウザでも提供できるようになるスクリプトというのを作ってみました。WEBページ制作者がページに組み込んでおけば、ブラウザの言語設定が日本語以外になっている人が見に来た時だけ、Google翻訳の案内が表示されます。

「Translate」ボタンを押せば、「翻訳結果はGoogleが出しているものだから間違っているかもしれないよ」の旨のメッセージを出したあと、Google翻訳での検索結果ページに移動します。

これなら、誰が見たってGoogle翻訳の結果であることが明白なので、ちょっとくらい変であろうと、スポンサー名が間違っていようと、まあそんなもんだよね、Googleさんがんばれ、ですませることが出来ます。
英語圏の人も、翻訳したページは提供してないから機械翻訳をみてね、というメッセージを明快に理解することが出来ますよね。
ダウンロードして自分で改造して使われる分には、パブリックドメインに寄贈されたスクリプトとして扱っていただいて結構です。
設置を代行してほしいとか、メッセージを差し替えたいとか、Google翻訳の代わりにExcite翻訳を使いたいとか、そういった対応は有料で承りますので、ご興味のある方はお気軽にお問い合わせくださいませ。
指定した時刻までただ寝ているsleepUntil

あけましておめでとうございます。初日の出は見に行ったけれど、正月とかあまり気にせず元日からコードを書いています。
さて、お正月にちなんで、ひたすら寝ているプログラムsleepUntilというのを書いてみました。sleepじゃなくてsleepUntilなので、指定した時刻までただ寝ているプログラムです。
なんに使うかといいますと、プログラムを夜中に走らせるために使います。
スクレイピングは人が活動していない時間帯に走らせるのが基本なので、夜中1時スタートというのが普通です。これまでは、時計を睨みながらsleep 3000; とかしていたのですけれど、そんな計算は自分でしてくれるプログラムがsleepUntilというわけです。
$ sleepUntil “1:00”
って書けば、sleepUntilは起動と同時に眠りについて、夜中一時に(起きて即座に)終了します。
$ sleepUntil “1:00”;(夜中に走らせたいコマンド)
という具合にしておけば、sleepUntilが深夜一時に終了したあと、(夜中に走らせたいコマンド)が実行されます。実質的に、夜中一時に該当プログラムを起動するようなことができるわけです。
cronでいいじゃないかと言われたらそのとおりなのですけど、一回しか実行しないようなものをcronに書くのはなんだか気がひけるのです。
実行環境が違うとかそういうことも気にしなくていいですし。
時刻のパースはTime.parseに丸投げです。パースしてみて過去の時刻になったときは翌日の時刻に読み替えるようになっています。
[作ったよ]正確な時刻がわからない時計 for iPhone
「頭ん中」 のmsngさんが、正確な時刻が分からない時計というのを提案されています。去年の話だけど。
.bbpBox{background:url(http://a0.twimg.com/profile_background_images/3222957/bg.png) #eeeeee;padding:20px;}
これ結構いいアイデアだと思ってるんですけどね。> 正確な時刻がわからない時計を作ってみた http://bit.ly/16buUl
もしかしたら進んでるかもしれないし
もしかしたら遅れてるかもしれないということになると
最悪の場合でも間に合うように動かないといけないから
結果として早め早めの行動ができるようになるかもしれない。
これは面白そうだと思ったのでiPhone用の時計を作ってみました。
ズレは毎秒計算し直されるので、時計の針は平気で戻ったり進んだりします。時計とは思えないおちつかなさですね。
HTML5を使って時計を書くCoolClock を改造して作りました。
なので、FireFoxやIE9はもちろん、iPhoneやAndroidを含むたいていのブラウザで動作します。vogue clock.を開いてみてくださいませ。
iPhoneだと、ホームスクリーンに追加することでアドレスバーを非表示に出来るのですけど、画面一番上の時計部分を隠すことが出来ないので、正確な時刻はすぐ上を見ると分かってしまうという間抜けなことになっています。実用的に使おうと思ったら、アプリにする必要がありそうですね。
TitaniumMobile用Twitterライブラリtm_twitter_api

TitaniumMobileでTwitterを扱うときに便利なtm_twitter_apiの新バージョンを公開しました。
- Androidでも動くようになりました!
- twitterのUIが変わって動かなくなっていたので、新しいUIで動くようにしました
いずれも他の方が書いたパッチを取り込んだものです。オープンソースって素晴らしいですね。
使い方
Ti.include("lib/twitter_api.js");
//initialization
Ti.App.twitterApi = new TwitterApi({
consumerKey:'YOUR CONSUMER KEY of twitter API',
consumerSecret:'YOUR SECRET of twitter API'
});
var twitterApi = Ti.App.twitterApi;
twitterApi.init();
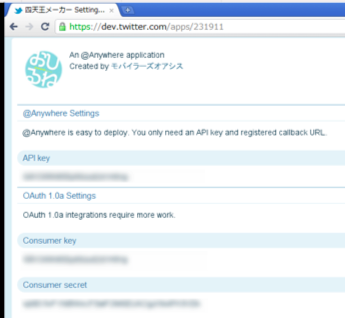
こんな感じで初期化します。CONSUMER KEYとSECRETは、Twitterの開発者ページでアプリ登録したときにもらえるものです。

twitterApi.init(); を初めて呼び出したときは、ユーザーさんにOAuthのための画面が掲示されます。ユーザーさんがアカウント名とパスワードを入れると、TwitterがPINコードというのを返してきますが、これはtm_twitter_apiが勝手に読み込んで認証処理が終了します。
initがすんだら、twitterのAPIを呼び出すことができます。とりあえずつぶやいてみましょう。
//status update
twitterApi.statuses_update({
onSuccess: function(responce){},
onError: function(error){},
parameters:{status: 'yah! this is my first tweet from twitter_api.js! '}
});
つぶやくときは、Twitterのstatuses/updateというAPIをつかうので、tm_twitter_apiでは、twitterApi.statuses_update関数を呼び出します。
うまくいったときはonSuccess、なにか問題が起きたときはonErrorのコードが呼び出されます。
つぶやきの内容など、APIに渡す引数はハッシュparametersにいれて渡します。
この構造は、全てのAPIに共通です。
//get tweets
twitterApi.statuses_home_timeline({
onSuccess: function(tweets){
for(var i=0;i<tweets.length;i++){
var tweet = tweets[i];
// now you can use tweet.user.name, tweet.text, etc..
}
},
});
つぶやきを取得するコードです。onSuccessでtweetsという引数が渡されてくるので、これをループで回すと、つぶやきを取得することができます。
AndroidはGaraxySしか試せてないので、タブレット端末とかだと変わった動きをするかもしれません。どんなことになったか教えていただけると嬉しいです。
もちろんパッチも歓迎です(笑)
任意の書類をShotNoteで取り込めるクリアファイル
2012-11-28 追記
キングジムさんからちゃんとした商品が発売されました。
新製品チェック:クリアファイルの書類をスマホでデジタル化──キングジム「ショットドックス」 – ITmedia ニュース
クリアーファイルに収納した書類をスマホで簡単に持ち出し!「ショットドックス」発売 | ニュース | 「ファイル」と「テプラ」のキングジム
(追記終わり)
ShotNoteというデジタル&アナログな商品がキングジムさんから発売されました。
手書きメモをスッキリデジタル化「ショットノート」 | KINGJIM
ASCII.jp:デジタル&アナログの新感覚文具「ショットノート」
メモ用紙の四隅にマーカーが印刷されているので、専用アプリで取ると自動的に台形補正&日付のOCRをしてくれる、というものです。EverNoteに送れるのも嬉しい。
クリアファイルで作る薄くて軽いホワイトボードの人としては、これはクリアファイルで作るべきじゃないかと思いました。
・・・できた。
こういうふうにして使います。
これさえあれば、任意の紙に書いたメモをShotNoteで撮影して取り込むことが出来ます。超便利。
四天王メーカー
.bbpBox{background:url(http://a3.twimg.com/profile_background_images/124251507/curesunshine.jpg) #9BE5E9;padding:20px;}
PETAZINE「GIGAZINEがやられたか…」まで書いてめんどくさくなってやめた。
だめだだめだ、そこであきらめちゃダメだ!もっともっとがんばれよ!
でも、こんなの毎回つくるのはめんどくさそうなので、四天王メーカーをつくってみました。
四天王メーカー
google.load(“jquery”, “1.3.2”);
/* 汎用関数 */
//JavascriptInterpolator. Originaly from: http://blog.livedoor.jp/dankogai/archives/50665223.html
function Interpolator(open, close){
this.quotemeta = function(str){
return str.replace(/[^0-9A-Za-z_]/g, function(m){
return ‘\\’ + m;
});
};
this.regexp = new RegExp(this.quotemeta(open) + ‘((?:\n|.)+?)’ + this.quotemeta(close), ‘img’);
this.interpolate = function(str,item){
return str.replace(this.regexp, function(m0, m1){
var result = ”;
try{
var text = ‘item.’+m1;
result = eval(text);
}catch(e){
result = ‘[‘ + m1 + ‘:’ + e + ‘]’;
}
return result;
});
};
this.fill = this.interpolate;
}
if (typeof window.console != ‘object’){
window.console = {log:function(){},
debug:function(){},
info:function(){},
warn:function(){},
error:function(){}};
}
var Templater = function(template,output){
this.template = template;
this.output = output;
this.itp = new Interpolator(‘[‘, ‘]’);
};
Templater.prototype.update = function(value){
var str = this.itp.fill(this.template,value);
this.output.val(str);
};
var templater = null;
$(‘.value_input’).change(function(){
console.log(‘on_inputchange’);
var data = [];
data.hero = $(‘#hero’).val();
data.shitenno1 = $(‘#shitenno1’).val();
data.shitenno2 = $(‘#shitenno2’).val();
data.shitenno3 = $(‘#shitenno3’).val();
data.shitenno4 = $(‘#shitenno4’).val();
templater.update(data);
$(‘#output’).change();
});
$(‘#output’).change(function(){
console.log(‘on_outputchange’);
var link = ‘http://twitter.com/home?status=[status] [link]’;
var str = $(this).val();
link = link.replace(‘[status]’, encodeURIComponent(str.replace(/\t/g,”).replace(/\n/g,’ ‘)) );
link = link.replace(‘[link]’, encodeURIComponent(‘http://bit.ly/shitenno’) );
$(‘#tweet_link’).attr(‘href’,link);
});
$(document).ready(function(){
templater = new Templater( $(‘#template’).val().replace(/\t/g,”) , $(‘#output’) );
$(‘#output’).change();
});


