ものすごい今さらですけど、いいめもおこづかい帳のデータベースを、sqlite2からsqlite3に移行させました。
ずっとやりたかったことなのですが、動いているシステムはさわるなの方針があるし、データベースの更新となるとどこに影響が出るか分ったもんじゃないので、そう簡単には移行できなくて今までひっぱっていたのです。
sqlite2の理由
たしか、作った当時、windowsでRubyからアクセスできるsqlite3ライブラリが見あたらなかったのです。今考えると、railsで動いているんだから、動かないこともなかったと思うのですけど。
当時は気軽にネットワークアクセスできない事情があったので、ファイルベースでWindowsで動く環境となるとsqlite2、という状態でした。
更新の理由
sqlite2では性能上の限界に達したせいです。
sqlite2はデータを非圧縮で格納しているらしく、データ量が増えるとファイルサイズが線形に増えていきます。
で、一定のサイズを超えると、たまにinsertに100秒くらいかかるようになって、実用的に使えなくなる現象が発生していました。
どのくらいが限界かは環境にもよるみたいですけど、うちの場合、データベースのファイルサイズが49MBを超えるとこの現象が発生し始めて、おこづかい帳が応答しませんでした、ごめんなさい、とエントリーを書く羽目に陥っていました。
定期的にスパムメールを(手作業で!)削除したり、一年以上使っていない方のデータを削除させていただいたりして対処していたのですが、いつまでもそんなことやってられないので、大規模改修に着手した次第です。
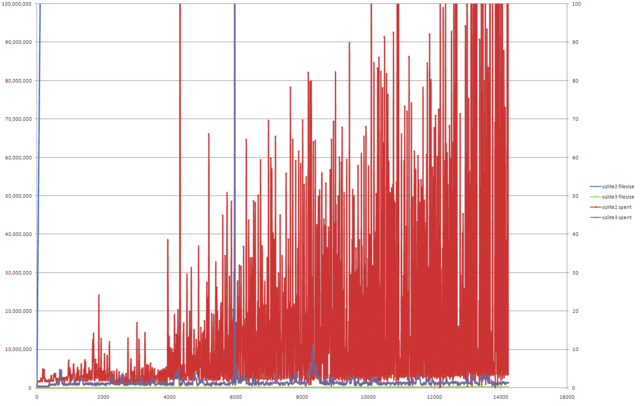
ちなみに、sqlite2から3に移行するに当って実験してみたグラフ。10000bytesくらいのテキストを繰り返し書き込んで、データ量とアクセス時間がどうなるか測定してみたものです。

左軸がファイルサイズ、右軸がアクセス時間。横軸は書き込んだ件数。
縦軸に貼り付いているのがsqlite2のファイルサイズで、横軸に貼り付いているのがsqlite3のファイルサイズ。
赤いのがsqlite2での応答時間で、青いのがsqlite3でのアクセス時間です。
#ええ。これが異常に重い処理の正体です。
工夫
生のデータをつっこんで動かしてみないと何が起こるかなんて分ったもんじゃないので、新バージョンのテストは、生のおこづかい帳システムの裏で一緒に動かしてテストしました。
railsみたいにデバッグモードを作って、デバッグモードの時はメールを外部に送信しないようにします。
本番用はm@ememo.jp、テスト用がtest@ememo.jpで動いているので、/etc/aliasesにこんなふうに書くと、ユーザーさんのメールを、本番システムとテスト用システムで、両方で見ることが出来ます。
m:|"/var/mailapp/app.rb", test@ememo.jp #実際の@は半角です。
この状態で3日くらい動かして、ログを眺めて挙動の違いを確認しました。
実際やってみると、いいかげんなSQLのせいでデータの順番が異なってしまっている現象がみつかって、テストして正解だったな、と思いました。
この仕組みは普段開発する上でもとっても便利なので、早く作っておけばよかったです。