iPhoneアプリを作る10の方法 – もぎゃろぐを比較表にしてみた。
#compare_iphone_development_table{
border:1px black solid;
}
#compare_iphone_development_table td{
border:1px black solid;
padding: 2px 10px 2px 2px;
}
| デザイナさん? | iPhoneぽいUI | ネイティブUI | カメラやファイルアクセス | AppStore | |
| HTML/CSS/JS | 可能 | X | X | × | X |
| jQTouch | 可能 | ◯ | X | × | X |
| jQuery Mobile | 可能 | △ | X | × | X |
| SenchaTouch | 難しいのでは | ◯ | X | × | X |
| PhoneGap | まだマシ | 自前 | カメラなどごく一部 | ◯ | ◯ |
| Flash(Packager for iPhone) | ありうる | X | X | △ | ◯ |
| Titanium Mobile | たぶん無理 | ◯ | ◯ | ◯ | ◯ |
| MonoTouch | 無理 | ◯ | ◯ | ◯ | ◯ |
| ObjectiveC | 無理 | ◯ | ◯ | ◯ | ◯ |
説明
デザイナさん?
普段PC向けや携帯向けWEBサイトの制作をしているデザイナさんでも扱いきれるかどうか。もちろん、デザイナさんにもピンキリあって、C#をバリバリ書くデザイナさんがいないとは限らないんだけど、そんなのは(ry
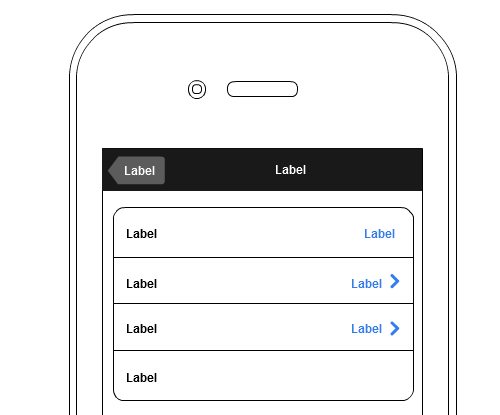
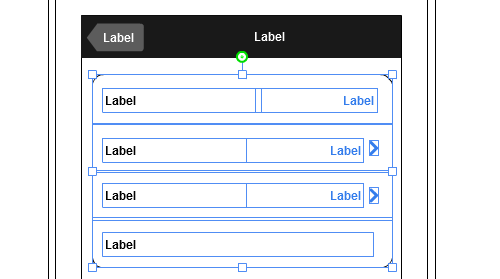
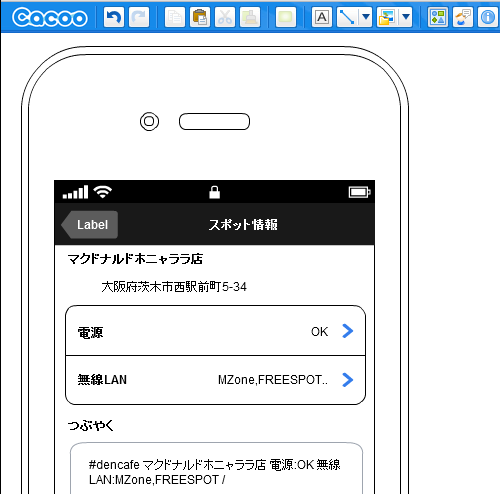
iPhoneぽいUI
ON/OFFがスライドするチェックボックスとか、右端に矢印のついたリストとか、そういうiPhoneぽい見た目のUIを実現する仕組みがあるかどうか。
iQueryMobileは、jQtouchと同じ仕組みでUIをつくってくれるんだけど、iPhoneではなくて、スマートフォン全般をターゲットにしたUIになるので、△にしてある。
ネイティブUI
「iPhoneぽいUI」に近いんだけど、iOSが持っているネイティブのUIを使うかどうか。
jQTouchは、画像を使って頑張ってiPhoneぽい見た目を再現してくれるんだけど、同じものではないから、テキストボックスをタッチしたときに開くキーボードの種類とか、チェックボックスをタッチしたときの動きとか、微妙な部分ではどうしても普通のアプリとちょっと違う動きになってしまう。
この違いを埋めようとし始めるとものすごく大変な開発になってしまうから、そんなことをするくらいならネイティブUIを使える環境を選ぶべき。そういう事は気にしない、見た目が同じであればいい、ということであればjQTouchがお手軽で便利です。
カメラやファイルアクセス
カメラ機能や、iOSのファイルシステム上にファイルを保存するといったことができるか。
×になっている環境でも、例えばGPSとかsqliteデータベースは、HTML5の機能で使うことができる。でも、例えばデータベースに最初からデータを入れておきたいとか、カメラで撮影した写真をサーバに上げたいといった機能を実現するためには、ここが◯になっている環境である必要がある。
Packager for iPhoneは、原理的にはカメラだって使えていいはずなんだけど、この記事を書いた時点ではまだ対応出来ていない。
AppStore
作ったアプリをAppStoreで販売してもらうことができるかどうか。
AppStoreで販売できないのはひとつの弱点だけど、AppStoreに登録するためにはAppleの審査が必要だったり、バージョンアップに時間がかかったりしてしまうので、場合によっては、ブラウザで動かせる他の環境を使って気軽にユーザーさんに使ってもらうという選択肢もアリだと思います。