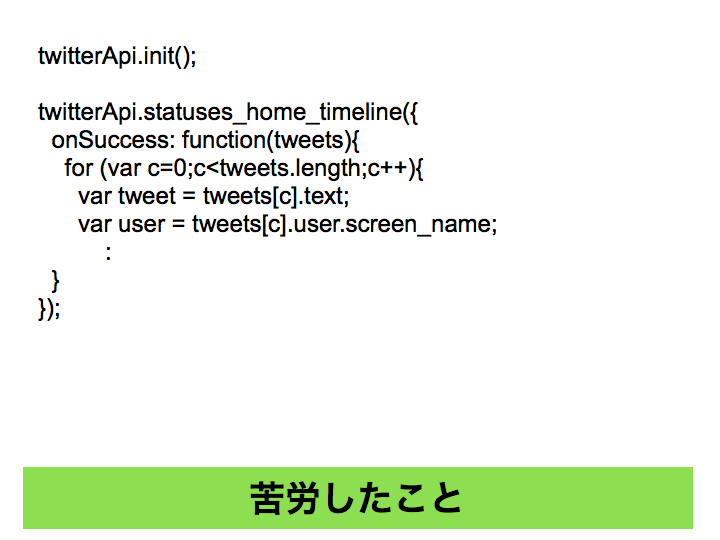
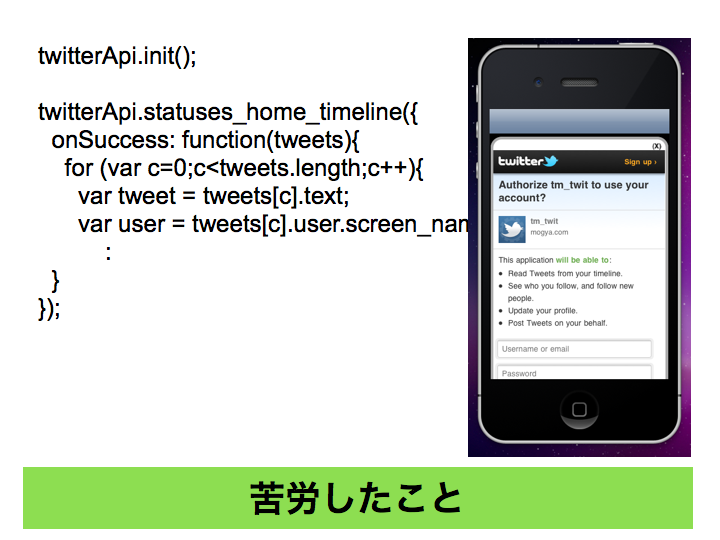
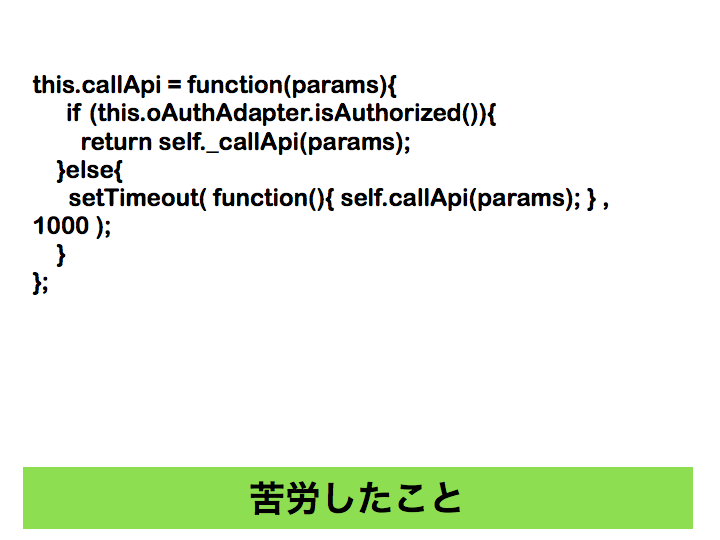
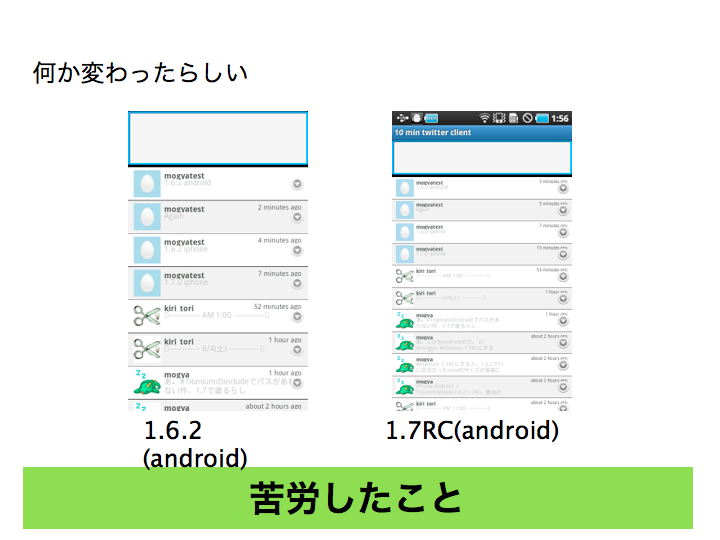
Ti.Developers.meeting Vol 0.2 : ATNDでお見せしたコード。
上記をtestwin.jsという名前で保存して、こんな感じで使います。
Titanium.include('testWin.js');
addTest('とあるテストの実施ボタン',function(){
mustequal(getValue(),3,'getValue()は3を返すはず');
});

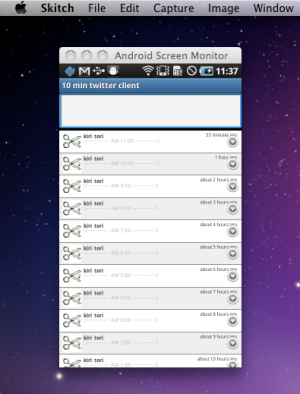
addTestを呼び出すたびに画面にテスト実施ボタンが追加されていきます。なので、unittestを書くような感覚で、思いついたテストをサクサクaddTestすればテスト用アプリが出来るよ、というもの。テスト結果については、mustequal(二つが一致していなかったらエラー扱いにする)とか、musttrue(変数がtrueじゃなかったらエラー扱いにする)という関数が用意されていて、結果をTi.APIのログに出力します。
ある程度大きな規模でAndroidとiPhone両方で動くものをつくろうと思ったら、データ構造とUIの分離が必要ではないかな、と考えていて。UIはもう諦めて別々につくる。データ構造については、両者共通のものが作れるはず。
で、データ構造部分を作るに当たっては、unittest的なものがほしいよね、ということで書いてみたものです。
マクドナルドで15分くらいで書いたものなので、結果出力が美しくないとか、unittestだったら自動実行してほしいとか、色々思いつく点はあるのですけど、まあとりあえず今あるものを公開してみたというスタンスです。
ライセンスは、TitaniumMobileと同じApache License, Version 2.0ということにしておくので、思うところがある方は自由にいじってみてくださいませ。僕も使っていくうちに色々直すだろうから、いいものができたらまたUpdateしようと思います。