「Titanium でアプリを開発する&したいヒトたちがワイワイガヤガヤするための集い」、Ti.Developers.meetingで、tm_twitter_apiについてお話させていただきました。

































「Titanium でアプリを開発する&したいヒトたちがワイワイガヤガヤするための集い」、Ti.Developers.meetingで、tm_twitter_apiについてお話させていただきました。


































TitaniumMobileでTwitterを扱うときに便利なtm_twitter_apiの新バージョンを公開しました。
いずれも他の方が書いたパッチを取り込んだものです。オープンソースって素晴らしいですね。
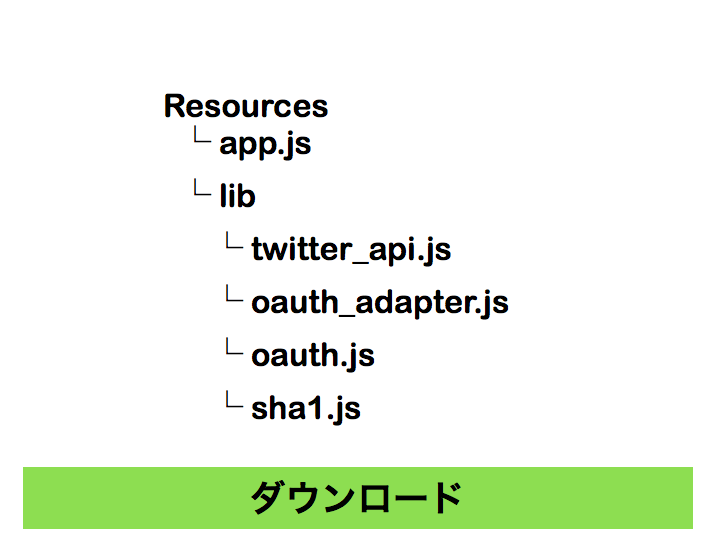
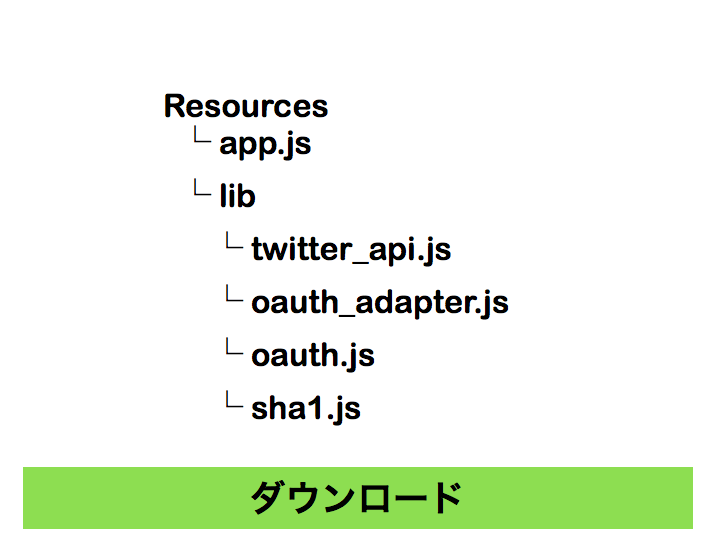
Ti.include("lib/twitter_api.js");
//initialization
Ti.App.twitterApi = new TwitterApi({
consumerKey:'YOUR CONSUMER KEY of twitter API',
consumerSecret:'YOUR SECRET of twitter API'
});
var twitterApi = Ti.App.twitterApi;
twitterApi.init();
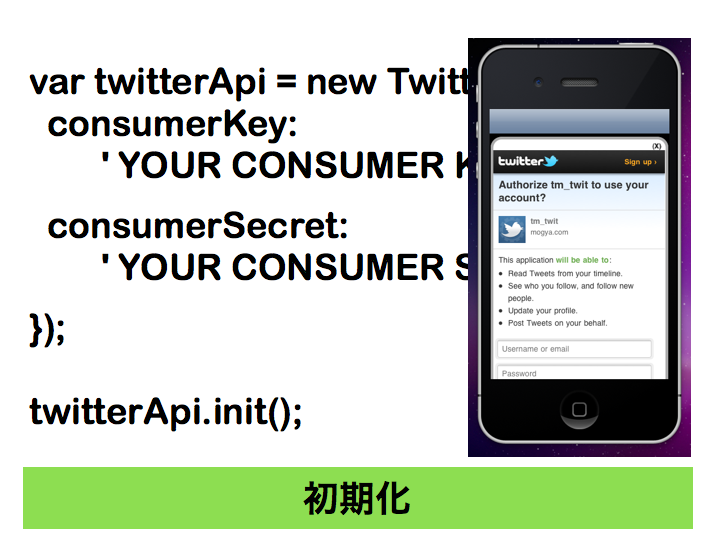
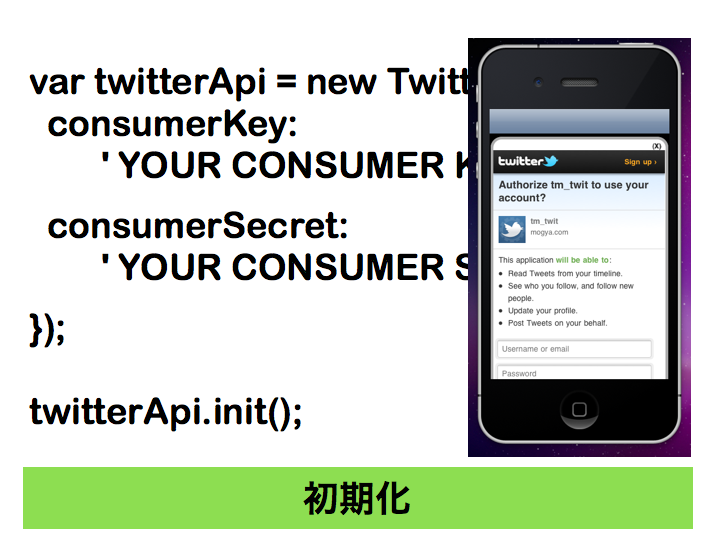
こんな感じで初期化します。CONSUMER KEYとSECRETは、Twitterの開発者ページでアプリ登録したときにもらえるものです。

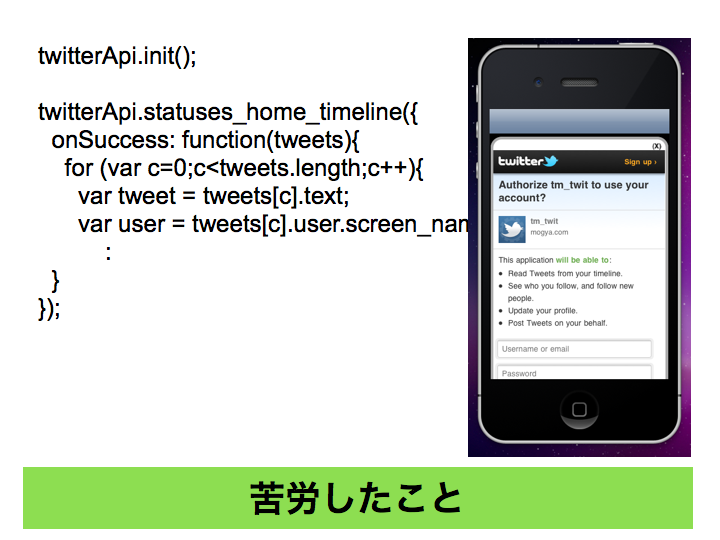
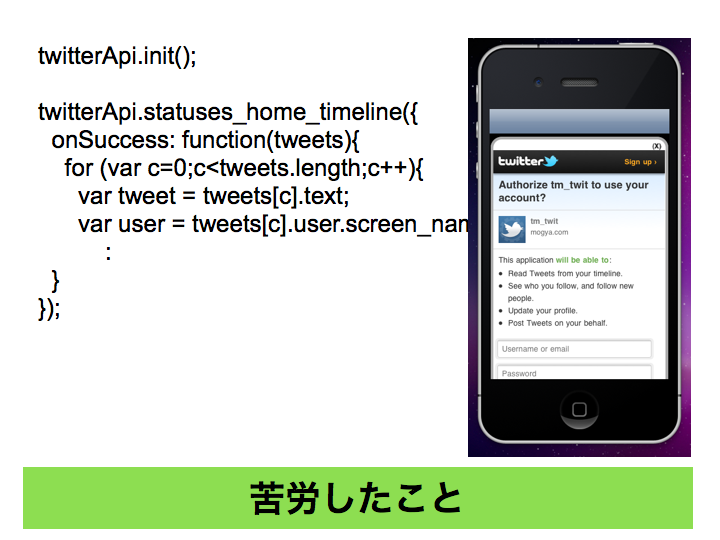
twitterApi.init(); を初めて呼び出したときは、ユーザーさんにOAuthのための画面が掲示されます。ユーザーさんがアカウント名とパスワードを入れると、TwitterがPINコードというのを返してきますが、これはtm_twitter_apiが勝手に読み込んで認証処理が終了します。
initがすんだら、twitterのAPIを呼び出すことができます。とりあえずつぶやいてみましょう。
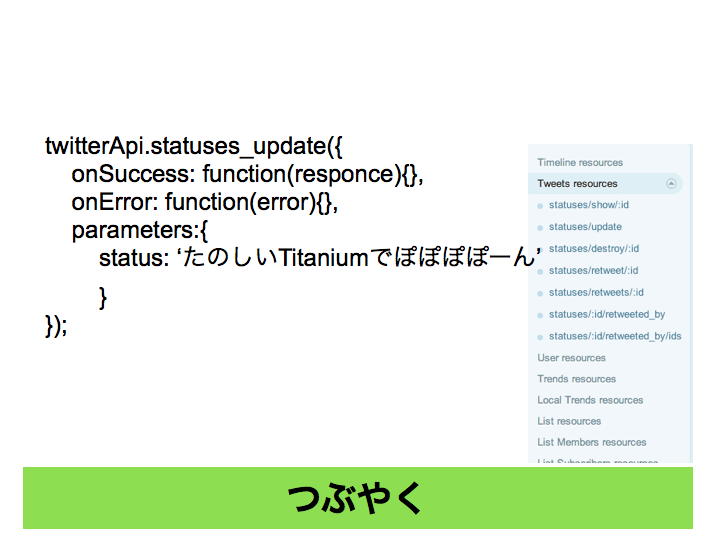
//status update
twitterApi.statuses_update({
onSuccess: function(responce){},
onError: function(error){},
parameters:{status: 'yah! this is my first tweet from twitter_api.js! '}
});
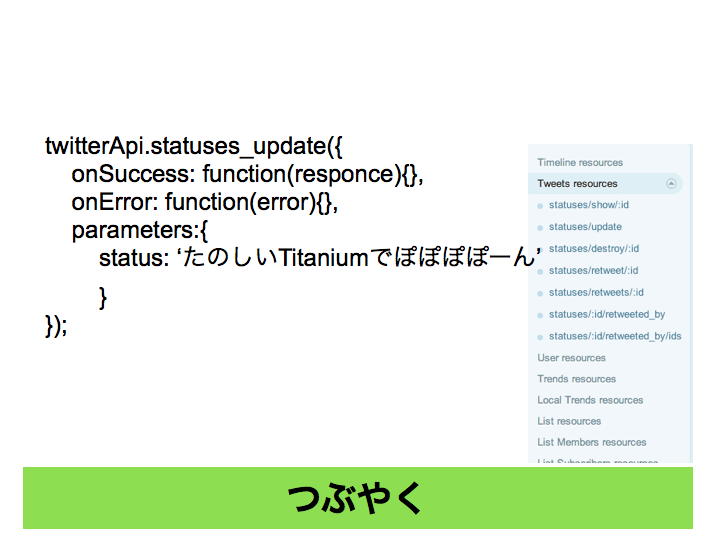
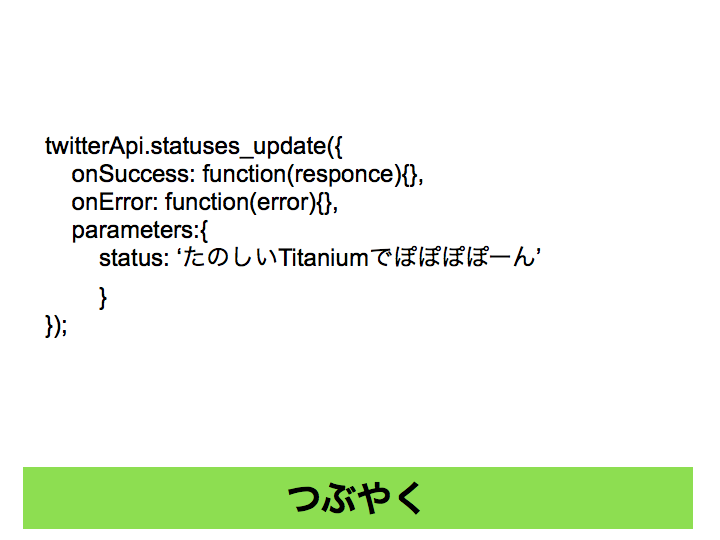
つぶやくときは、Twitterのstatuses/updateというAPIをつかうので、tm_twitter_apiでは、twitterApi.statuses_update関数を呼び出します。
うまくいったときはonSuccess、なにか問題が起きたときはonErrorのコードが呼び出されます。
つぶやきの内容など、APIに渡す引数はハッシュparametersにいれて渡します。
この構造は、全てのAPIに共通です。
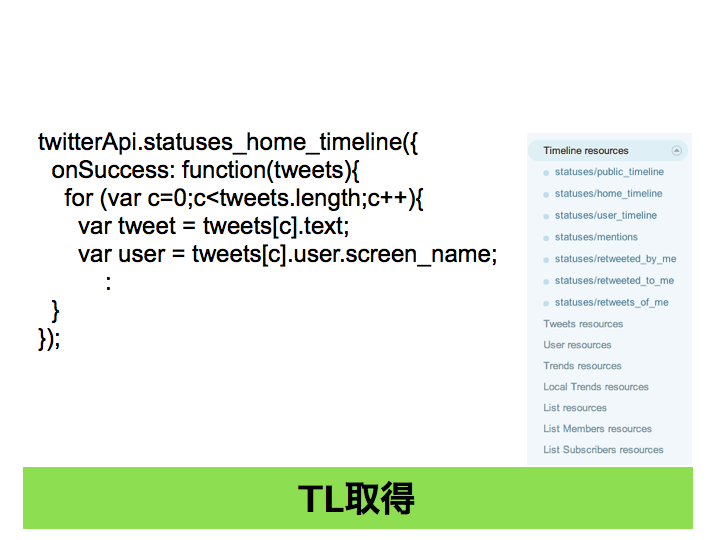
//get tweets
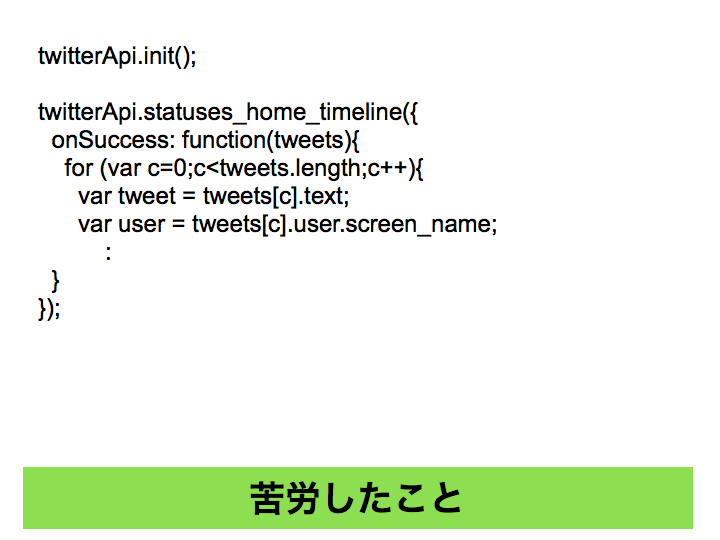
twitterApi.statuses_home_timeline({
onSuccess: function(tweets){
for(var i=0;i<tweets.length;i++){
var tweet = tweets[i];
// now you can use tweet.user.name, tweet.text, etc..
}
},
});
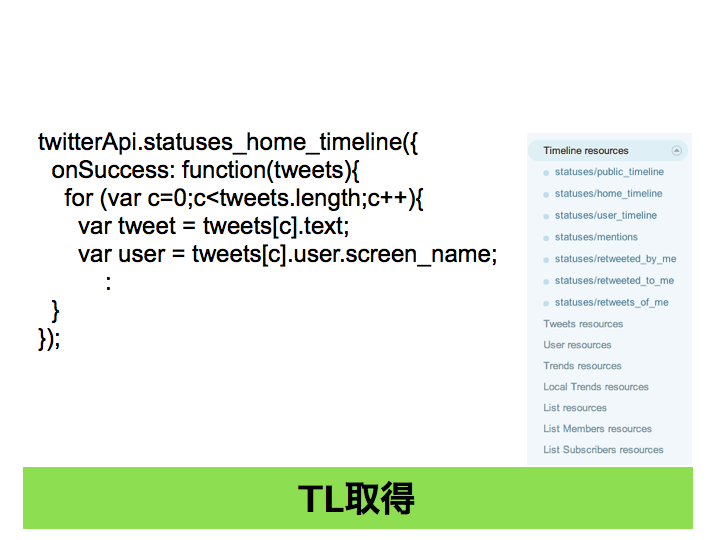
つぶやきを取得するコードです。onSuccessでtweetsという引数が渡されてくるので、これをループで回すと、つぶやきを取得することができます。
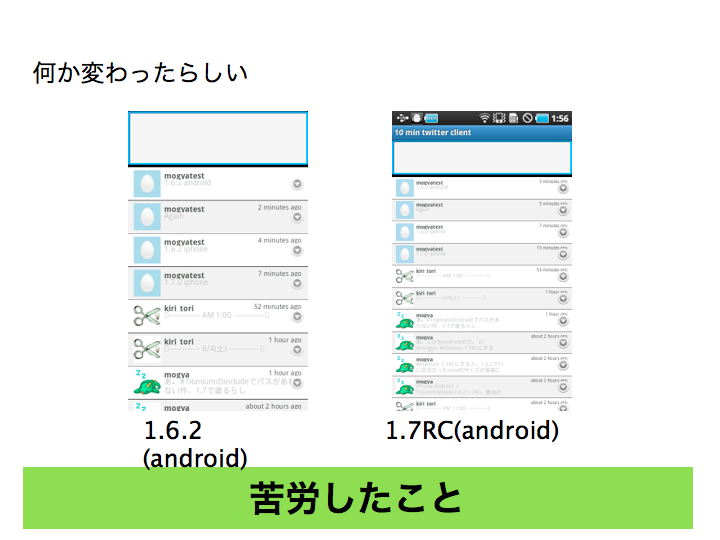
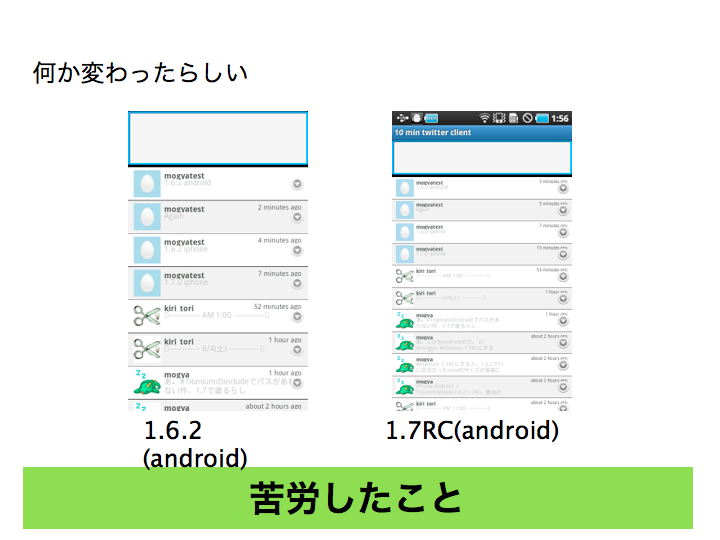
AndroidはGaraxySしか試せてないので、タブレット端末とかだと変わった動きをするかもしれません。どんなことになったか教えていただけると嬉しいです。
もちろんパッチも歓迎です(笑)