Titanium Mobileでは、ある程度大きなプロジェクトを作る場合、
var win = Ti.UI.createWindow({
url:'hoge.js'
});
という具合にしてurl引数を使ってソースを分割するのが半ば常識だと思っていました。
ところが実は、これってあんまり推奨されないやり方なのだそうです。
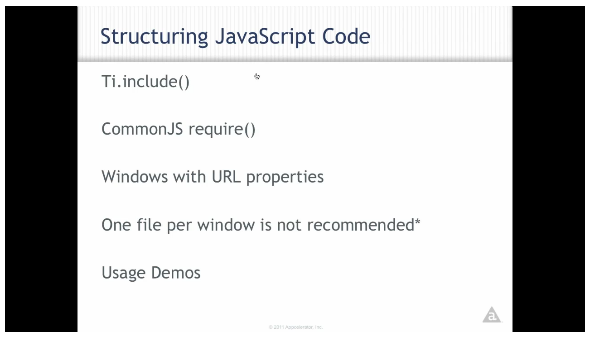
Titaniumの公式トレーニングビデオの二本目、Building Native Mobile Applicationsの10:00あたり、
JavaScriptでファイル分割をする方法について解説しているくだり。
一般論だけど、1ファイル1ウインドウのプログラミングモデルはオススメしないよ。
KitchenSinkがやっているけど、あれはデモ用だから。
1ファイル1ウインドウモデルを使うと、たくさんのコンテキストを管理するために多くの問題を抱えることになる。
もちろん、ウインドウのURLプロパティを使いたくなるような場面はあるだろうけど、
一般論としては、Ti.includeやcommon.jsスタイルのrequireを使って、共通のコンテキストでウインドウを開くことをオススメする。
(トレーニングビデオは英語ですけど、単語レベルで全部書き取る自信はなかったので、だいたいこういうことを言っていたよ、という私訳です。)
プロジェクトを根底から作り直す羽目になるくらい重要な話だと思うのですけど、他に書かれているのを見た覚えがないので、トレーニングビデオは一通り見ておく必要がありそうです。
あるいは、日本語公式セミナーに参加したら説明してくれるのかもしれない。
なお、「じゃあWindow.urlを使わずにどうやって作るの?」という疑問については、
- 無名関数を使ったアプリのひな形 – kaz_konno’ blog: walkthisway
- tweetanium。appceleratorが出したサンプルTwitterクライアント。
を見るのが参考になります。後者は他のテクニックもてんこ盛りで規模が大きいので、まずは前者を見るのがいいかと。
僕もあとで別のブログ記事にまとめようと思っています。