twitterのまとめで有名なtogetterのこの辺に、じゃらんとか楽天の広告が出てきますよね。

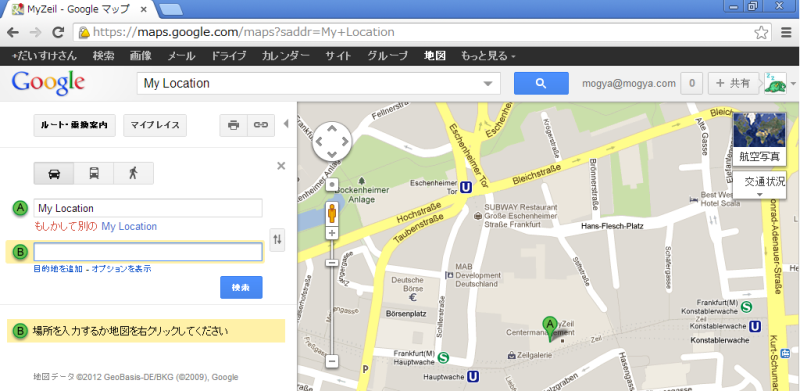
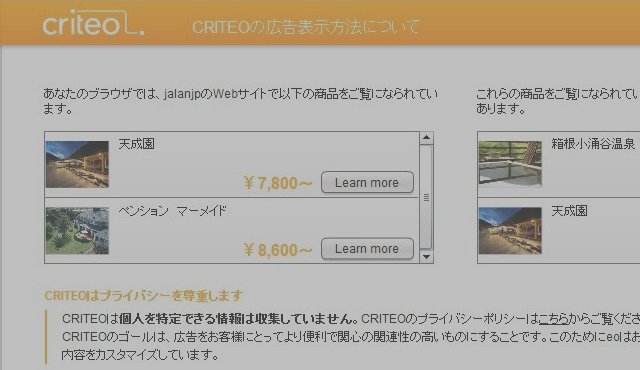
右上の(i)をクリック。

「あなたのブラウザでは、jalanjpのWebサイトで以下の商品をご覧になられています。」
ご覧になられています、じゃねー! どこだか分からない広告会社が何でそんなことを知っている!
これは、第三者クッキーと呼ばれる技術をつかったものです。つまり、CRITEOという広告会社が、Togetterにも じゃらんにも広告を配信しているので、じゃらんの閲覧履歴を元にTogetterに広告を出すことが出来ているわけですね。
じゃらんのプライバシーポリシーを見ると、たしかにこの広告が使われていることが説明されています。
この話題、気づくきっかけになったのはこのブログの記事でした。
バナー広告の下に「楽天」とあるので楽天の広告と思ったのですが,右クリックすると「Powerd by Criteo」とあるのでCriteoによる行動ターゲティング広告であることがわかりました.
(CRITEOの広告が楽天でチェックした商品を表示している件: 何の変哲もない福岡生活…)
楽天のサイトにも、たしかにCRITEOの広告が使われていることが明示されています。
二匹いたらもっといると思え。
これは気持ち悪い。つまりCRITEO社は、僕が楽天で鳥かごを買った買おうとしたことだけじゃなく、All Aboutでジャムのレシピを調べたことも、時事通信で昨日の阪神タイガースの勝ち負けを見たことも全部知っているわけです。
ヨメと今度行こうかと思っていた旅行の行き先まで!
これは気持ち悪すぎる!断固抗議だ!
ふと振り返ると
ところで、自分の運営しているモバイラーズオアシス-街の電源検索サイトでは、Googleアドセンスを使って広告を表示しています。あと、このブログにも出ているはずです。
このGoogleアドセンスも、行動ターゲティング広告をやっています。
Google Japan Blog: 新しい広告のプログラムのテストについて
つまり、モバイラーズオアシスだって、Googleを通して上記の気持ち悪い状況をつくりだす一翼を担っていることになりますね。えらそうにリクルートさんを批判できる立場にはないわけです。
かといって、今モバイラーズオアシスからアドセンス広告を外すと、運営が干上がってしまいます。ううむ。
言い訳かもしれないのですけど、GoogleとCriteo社では気持ち悪さが全然違うと思うのは、僕の勝手でしょうか?
Googleであれば、ストリートビューの件を初めとして、これまでいろいろな事件が起こって、それに対してどんな対応をしてきたか一通り見てきています。あるいは、及川さんを初めとして、中の人も何人も知っています。そのGoogleなら、まあそんなに無茶はしないだろう、という気がするのです。
我が身かわいさ故の偏見かなぁ。
第三者クッキーを拒否する方法
罪滅ぼしになるかどうかは分かりませんけど、最後に、この手の追跡を回避するために、第三者クッキーを拒否する方法を紹介しておきます。
お使いのブラウザによりますけど、
という感じです。safariは最初から拒否する設定になっているみたいですね。
気持ち悪いことに気づいたので広告を全廃しました!とか、リクルートにたいする抗議運動を開始します!とかかっこいい記事じゃなくて申し訳ないのですけど、とりあえず、これを見て気持ち悪いと感じた人が増えるだけでも、世の中なんか変わるのではないかな、と期待を込めて。
2012-05-13 10:25:20訂正
楽天で「買った」ものの情報は流れていないみたいですね。その前の閲覧履歴が渡っているので、これがいいかな、あれがいいかな、と思っている段階の情報が流れているだけのようです。