#オチはありません。
サーバの移行を検討しています。
今使っているのが、さくらの専用サーバ。月額7800円で、完全に一台貸していただけるサービスです。
スペックも使い勝手もいいので満足しているのですけど、先日の悲劇をかんがえると、
やはり開発用と本番運用のサービスは分けておきたいな、と。
今よりサーバ代が高くなるのは経営的にナシですが、最近だと、仮想化を利用して、root権限付きでも安価なサービスが増えて来つつあります。うまく使ったら二台借りても今より安くなるかも。
試してみたのはこの二つ。
linode
Linode.com – Xen VPS Hosting
にちゃんねるとかで評判の、自由度の高いVPSサービスです。月額$20なので、一台借りて試してみました。
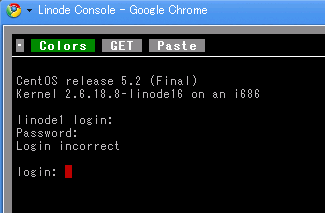
WEBからの管理画面がすごくて、サーバの再起動はもちろん、(ブラウザ上で)コンソールに接続したりすることもできます。

これはすごい。サーバのリブートを人力でやる必要あるのかなぁ?と思っていたのですが、ここまでできるとは。
でもね…
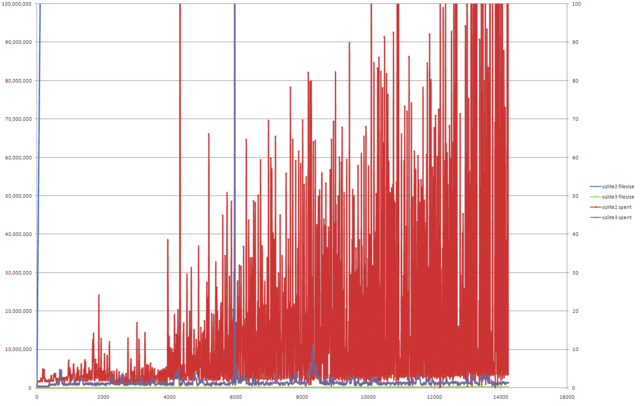
あきらかに応答速度が遅いのです。WEBはそうでもないのですけど、SSHでつないだ時の応答がもっさり。
ping打ってみたら、国内のサーバの3倍くらいかかっているから、そりゃあ遅いですよね。
絶対ダメかというとダメでもないのですが、この辺が遅いと、あきらかに開発時のモチベーションに響いてくるので、これはいったんパスです。
CPI VPSスケーラブルプラン
KDDI子会社の KDDI Web CommunicationsさんがやっているVPSサービスです。国内の会社でありながら、一年契約すると1890円/月!
テストサーバーを用意していただけたので使ってみました。
たぶんこのサービスを調査したほとんどの人が気にしているこのエントリですが。
VPS環境で、メモリ不足でgemが使えない? (Segmentation fault) Kawa.netブログ(川崎有亮)/ウェブリブログ
その後、設定の改善が行われたそうで。
メモリ設定の改善について – VPSスケーラブルプラン 開発者ブログ
実際、ボクがやった範囲では、普通にgemをつかってrailsをインストールして、webrickサーバにアクセスすることができました。
そういうわけで、メモリに関しては、言われているほどギリギリではないかなぁ、という印象。たぶん最近の改善が利いているのでしょう。
そういう改善をしていただけるサービスなら前途有望だし、いっそ乗り換えちゃおうか、と考えたのですが。
- 初期費用9800円!
- DNSサーバを提供していただけないので、自分でbindあげないといけません。メモリ問題が更に加速!
メモリ使い切った時にスワップせずに落ちるというのは、やっぱり大きな問題で。そのことを気にしながらサービスを全部移転させるとなると、相当の(時間的精神的な)コストがかかります。
うう~ん、と悩んだ末に、当分棚上げすることに決めました。
さくらインターネットさんで同様のサービスはじめていただけたら、気持ち的にはずいぶん乗り換えやすくなるのですけど。内部ではきっと検討しているだろうと思うので、楽しみにお待ちしております。