Ti.Developers.meeting vol 0.3 で、MogSnapのコバヤシトールさんに、アニメーションについてお話していただきました。
その際の説明用サンプルとして掲示されたTKAnimationSampleがとても素晴らしかったのでご紹介。

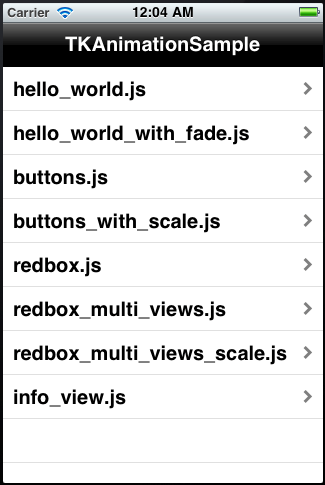
KitchenSinkみたいに、複数のサンプルが見られるようになっています。

HelloWorld.js。静止画見ても何のことだか分からないと思いますが、HelloWorldが下から飛び出してくるサンプルです。

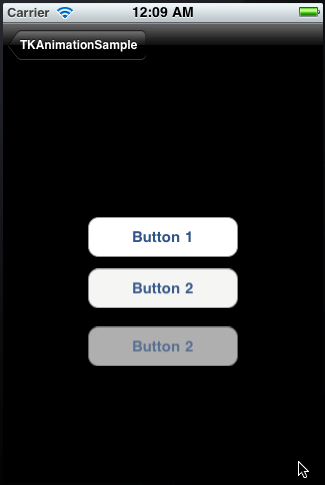
buttons.js。ボタンが出現するサンプル。よりかっこいいbuttons_with_scale.jsというのもあります。

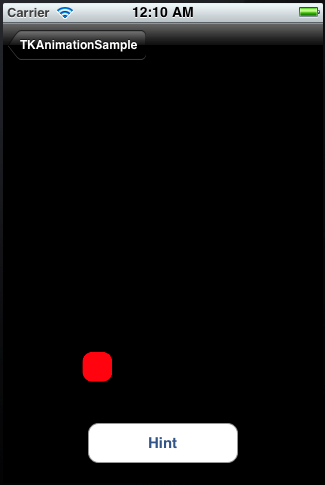
赤いボールが複雑な軌跡を描いて飛び回るredbox.js。「Hint」ボタンを押すことで、どういうふうに実現されているかを見ることが出来ます。

AndroidやiPadのように画面上にポップアップを出現させるInfo_view.js。iPhoneではあまりやらないことになってますが、実現させたい人はたくさんいると思うので、そういう方はこのサンプルを参考にすると良いと思います。
ゲームやかわいいアプリケーションにアニメーションが必須なのはいうまでもないですが、情報系のアプリケーションでも、ちょっとアニメーションを利かせておくことで、
ユーザーさんの目線を誘導することが出来るのでとても役に立ちます。
APIリファレンスを見て実装してもなかなか上手く動かないのですけど、TKAnimationSampleで動いているサンプルをみて実装するのなら簡単に実装できますよね。
自分はTKAnimationSampleを見て30分くらいで、今作っているアプリにアニメーションを追加することが出来ました。
とても勉強になるので、ぜひさわってみてくださいませ。