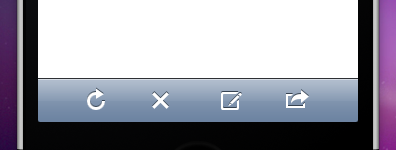
TitaniumMobileにはSystemButtonというのがあって、ローカルに画像を持っていなくても標準的アイコンのボタンを表示させることができる(iphone only)。

でも例えば、ブラウザでよく見る左右の三角形、forward/backボタンはsystemButtonに存在しない。
デザイナさんと一緒にお仕事をしている人はいいのですけど、プログラマが適当に作ったアプリでは、こういうのを下手に描いたせいでデザインが素人っぽくなってしまったりする。著作権的なものには目をつぶって他のアプリからキャプチャするにしても、この程度の画像をいちいち切り出すのはめんどくさいよね。
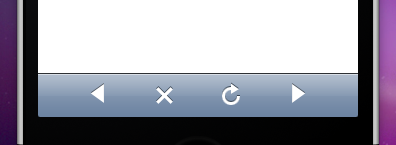
そこで、文字コードを使ってそれらしい文字をtitleに指定してみた。
// Forward and back button for browser.
var buttonForward = Titanium.UI.createButton({
title:String.fromCharCode(0x25b6)
});
var buttonBack = Titanium.UI.createButton({
title:String.fromCharCode(0x25c0)
});
win.setToolbar([flexSpace,buttonBack,flexSpace,buttonStop,flexSpace,buttonReload,flexSpace,buttonForward,flexSpace]);

お、いい感じ。もしかしてもっと色々出来るかも?
// OK. more buttons!
var buttonApple = Titanium.UI.createButton({
title:String.fromCharCode(0xf8ff)
});
var buttonCommand = Titanium.UI.createButton({
title:String.fromCharCode(0x2318)
});
var buttonOption = Titanium.UI.createButton({
title:String.fromCharCode(0x2325)
});
var buttonReturn = Titanium.UI.createButton({
title:String.fromCharCode(0x23ce)
});
var buttonForward2 = Titanium.UI.createButton({
title:String.fromCharCode(0x25c1)
});
var buttonBack2 = Titanium.UI.createButton({
title:String.fromCharCode(0x25b7)
});
var buttonNote1 = Titanium.UI.createButton({
title:String.fromCharCode(9833)
});
var buttonNote2 = Titanium.UI.createButton({
title:String.fromCharCode(9834)
});
var buttonNote3 = Titanium.UI.createButton({
title:String.fromCharCode(9835)
});
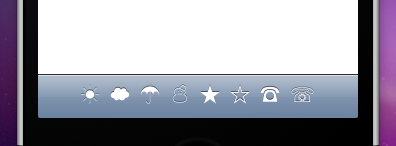
win.setToolbar([flexSpace,buttonForward2,buttonBack2,buttonApple,buttonCommand,buttonOption,buttonReturn,buttonNote1,buttonNote2,buttonNote3,flexSpace]);

もうソースコードは省略するけど、こういうのも出せる。

WEBの世界では、エンドユーザーが持っているフォントにその文字がある保証がなかったり、フォントによってどんな文字が出るか予想ができないということで、こういう文字を使うのはご法度ということになっていた。
iPhoneアプリをTitaniumMobileで作るのであれば、クライアントのフォントは常に同じだから、かなりの数の記号を使うことができる。
残念ながらtoolbarにはフォントを指定できないみたいなので、toolbarに出せる文字はヒラギノで出せる範囲に限られるみたいだけど、labelとか普通のボタンだったら、font指定することで、もっと変な記号も出せるかもしれない。
文字と文字コードの関係を調べるには、下記サイトか、Mac標準の「文字ビューア」を見ればOK.
Androidは試してないのだけれど、原理的には同じようなことができるはず。
でもAndroidの場合、インストールされているフォントが保証されないから、機種によってボタンが見えなくなったりするリスクがあるかも。
テストアプリのソースコードは下記。もちろん、画像ファイルなんて不要です:-)