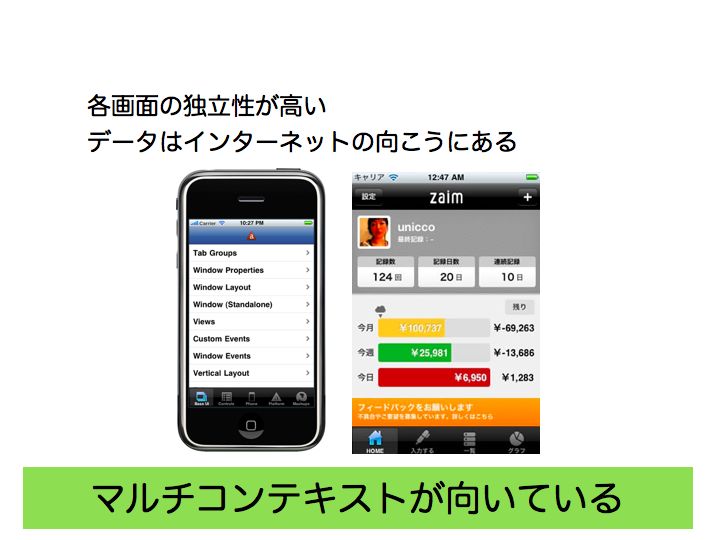
待って待って待って~!
今日は AV女優.com で行っているサーバ監視を魚に、 小規模ウェブサービス向けのサーバ監視 についてまとめます。
(中略)
監視サーバと呼べるのは1台のみで、その上にZabbix-Serverが走っています。
小規模ウェブサービス向け、サーバ監視入門
それは小規模ウェブサービスとは呼ばないと思いません?複数台構成で小規模?
AV女優.comの方がzabbixを使われることは全然かまわないし、むしろ良くがんばっておられると思うのですけど、この構成を小規模と認めてしまうと、「ウェブサービスを作ってみたよ!」という人の立場がなくなってしまいます。複数台のサーバを使い始めた時点で「小規模」と名乗るのは卒業していただきたいのです。
ということで、僭越ながら、サーバ一台で全てをまかなう、本当の小規模ウェブサービス開発者さんのためのサーバ監視記事を書いてみました。
小規模っていうのはこういうのを言うんだ!
サーバは一台。さくらのVPSか、Linode.comの一番安いのが一台。これより高いサーバは認めない。
データベースとWEBでサーバを分けているとかありえない。監視用サーバなど論外!
この記事で紹介している方法は、そういう安価なサーバ一台で運営されている方のためのサーバ監視の方法です。
そもそもサーバ監視って何?
自分の提供しているウェブサービスが落ちている時、ユーザーさんから「なんか動かないんですけど」といわれるより先に開発者がそれに気づける状態にすることです。
気づいたからといってすぐ復旧に着手できるとは限らないのですけど、それでも、早く気づくことによって、「今日は早く帰れるように手配しよう」とか、「とりあえず通知だけ出しておこう」とか、そういう対応をとることが出来ます。
ユーザーさんから直接連絡をもらって、「わー!なんとかしなくちゃ」とパニックになってしまっては、とるべき対応もとれなくなってしまいますよね。
落ちた原因を究明するためにメモリやHDDの残り容量推移を記録しておいたり、ログを定期的にウオッチしたりする機能も便利ではあるけど、小規模ウェブサービスでまずやるべきは「生きているか死んでいるか」の監視です。片肺飛行であろうがメモリがリークしていようが、動いていりゃいいんです!どうせユーザーさんには出力されたページしか見えないんだから!
で、どうやんの?
mon.itor.usを使います。定期的にHTTPアクセスして、返事がなくなったらメールを送ってくれるサービスです。
有料版で高機能なmonitisというのがあって、今自分はこっちを使っているのですけど、無料版でも小規模ウェブサービスには十分な能力を持っています。

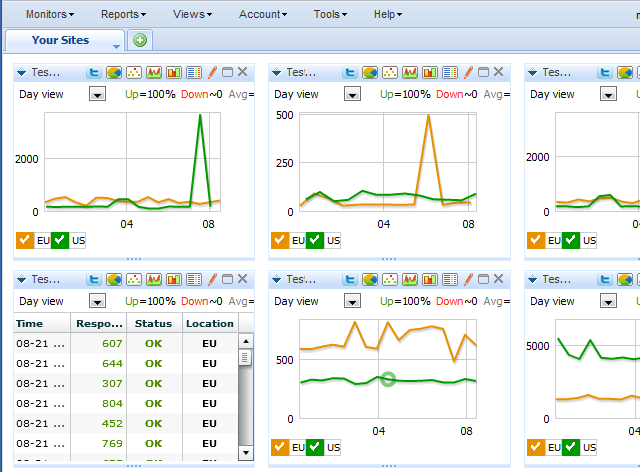
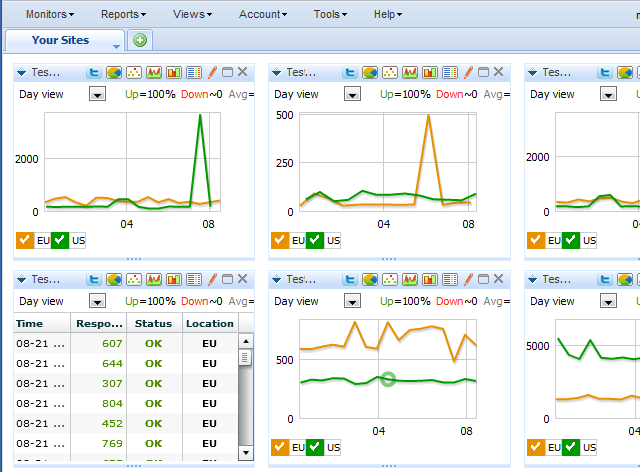
これがmon.itor.usの管理画面。自分の管理しているサーバがどれくらいで応答したかがグラフになっています。
moni.tor.usを使おう!
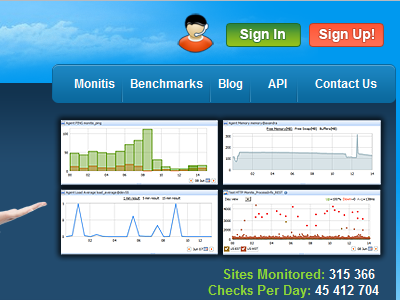
mon.itor.usにアクセスして…

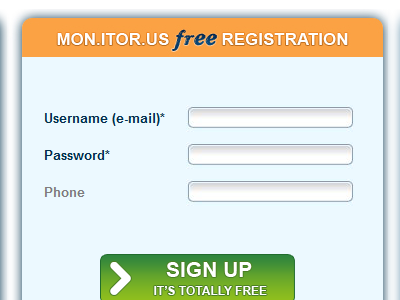
ここの「SignUp」から登録します。

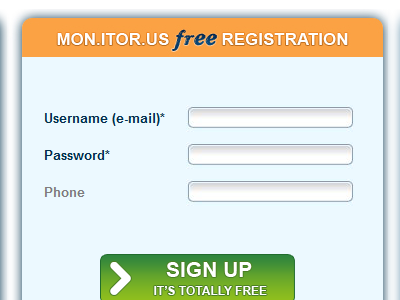
メールアドレスとパスワードを入力。Phoneは入れなくてOKです。確認メールとか来ることもなく、SIGN UPを押したら登録完了の簡単登録。

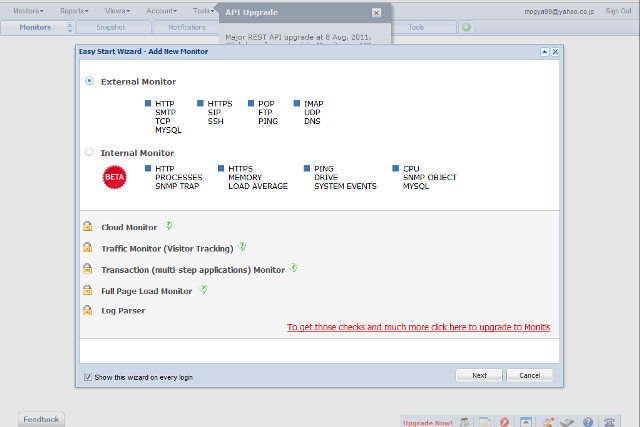
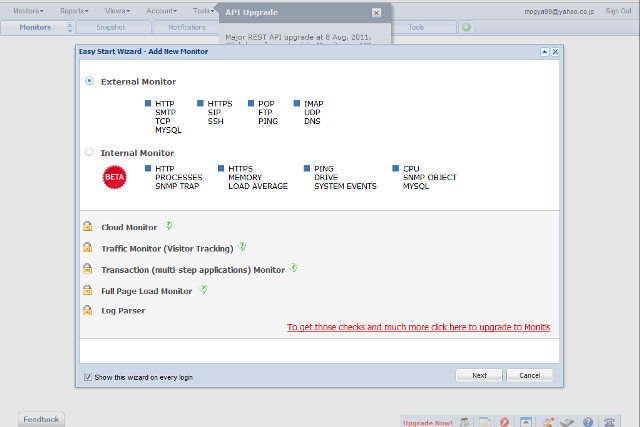
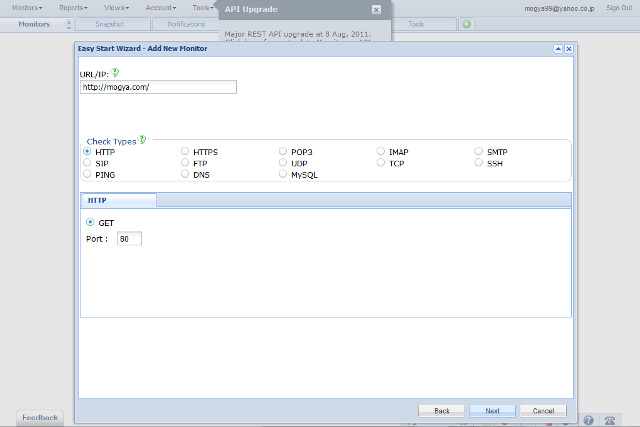
登録ウイザード。見ての通りHTTP以外にも、POPとかSSH、MYSQLの生存確認もやってくれますが、まずはHTTPでやってみましょう。

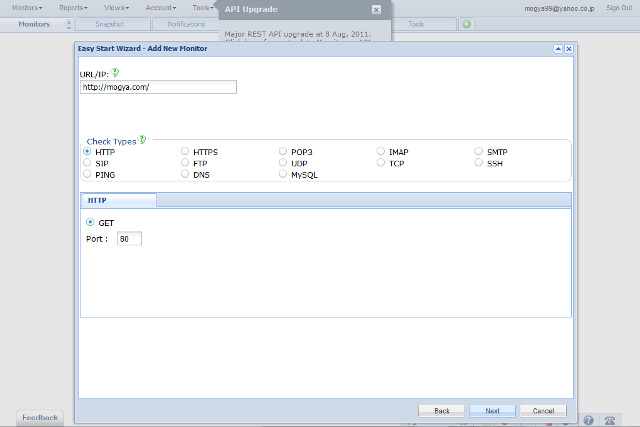
監視対象のURLを入れます。まずはトップページを。

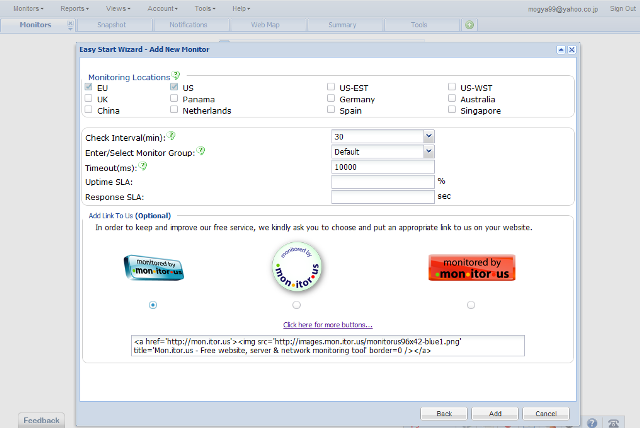
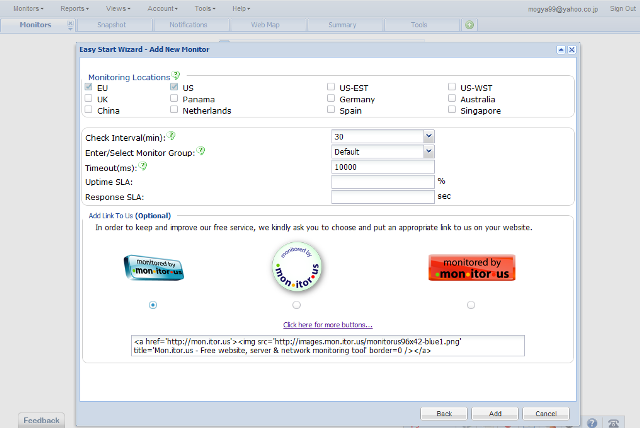
どこから監視するか、どのくらいの間隔で監視するかの設定ですが、無料版だと30分に一回、USとEUからの監視に限られています。監視間隔がちょっと長いのですけど、まずはこれで使ってみて、満足したら有料版も考えてあげてくださいませ。

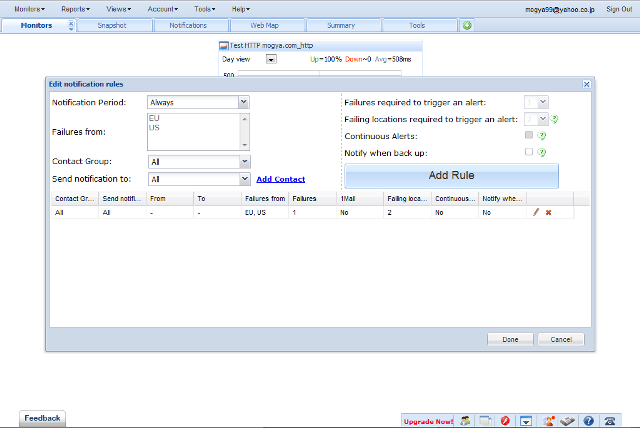
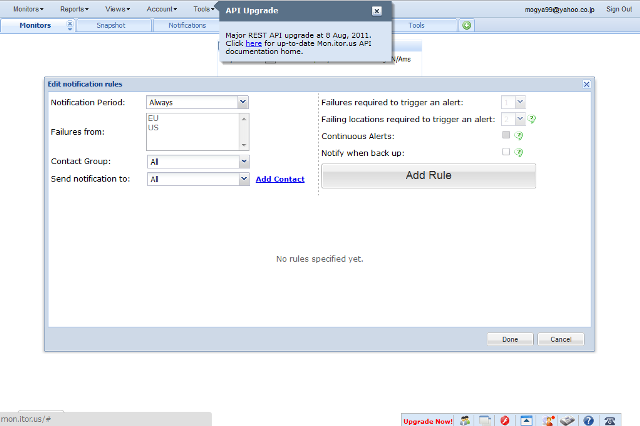
HTTPの応答が一回なかったら落ちたと見なすのか、EUとUS両方なかったら落ちたと見なすのか、それとも数回応答がなかった時点で落ちたと見なすのか・・・なども設定できますが、ここはデフォルトで十分。
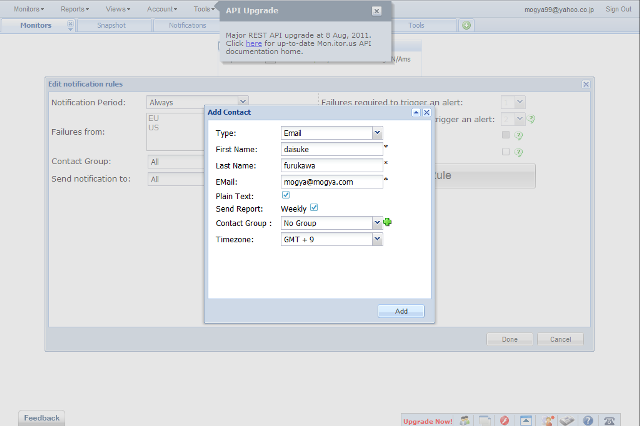
それよりも、「Add Contact」をクリックして、落ちた時の連絡先を登録します。

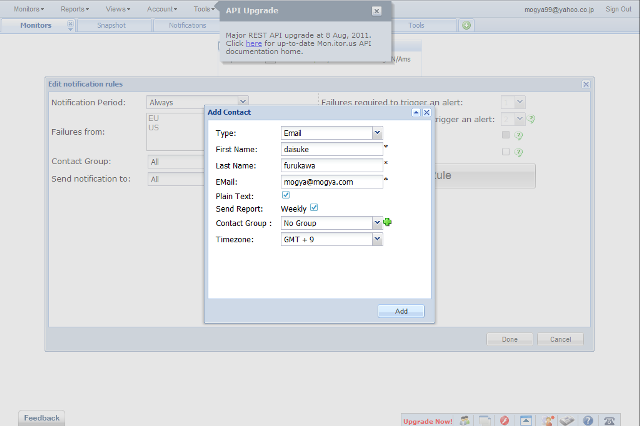
連絡先登録画面。まずはEメールで登録しましょう。iPhoneのプッシュ通知とか、Twitter(DM)とか、面白げな機能はあとの楽しみということで。

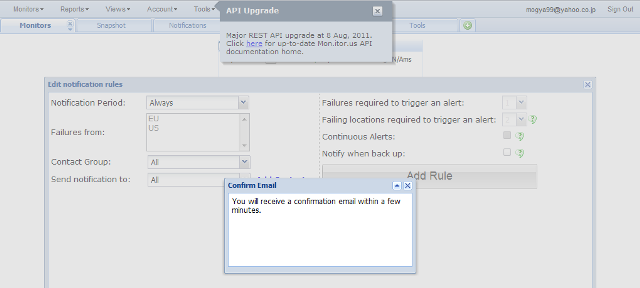
「Add」を押すと、今度は確認メールが送られてくるので、メールに書かれているURLをクリックする必要があります。ちなみに、ここで確認したメールはmon.itor.usで共通なので、一回確認すれば、他のサーバを監視する際は確認せずにそのまま使うことが出来ます。

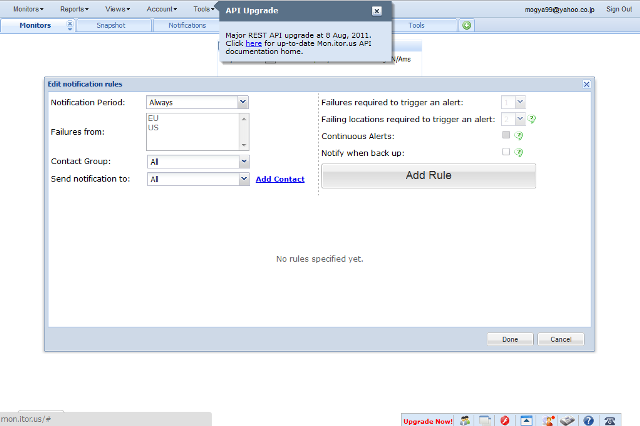
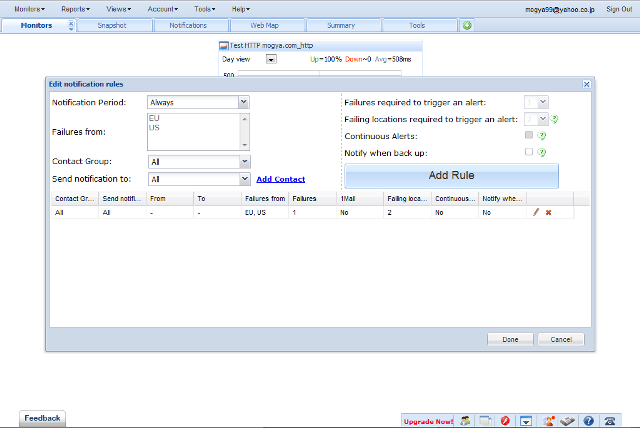
メールアドレスの確認がすんだら、「Add Rule」をクリックして通知ルールを登録します。最後に「Done」

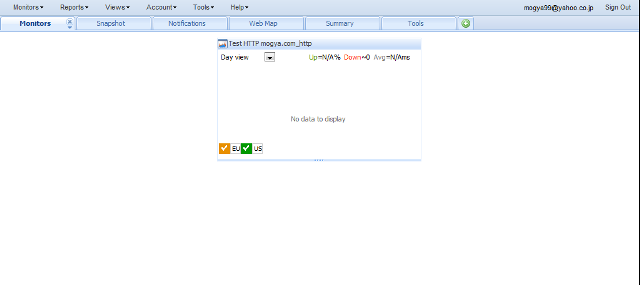
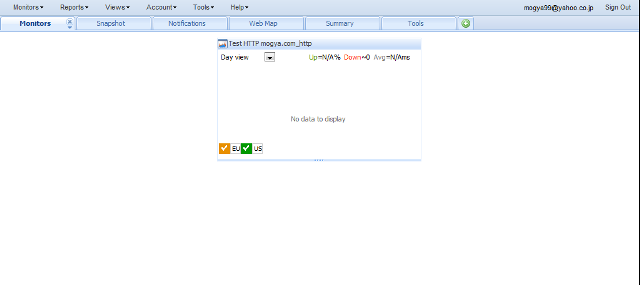
監視サービスが追加されました。まだ一回も監視されていないのでさみしい見た目ですが、一晩待てば、どのくらいの時間で応答したのかを見ることが出来ます。
あとは、サーバが落ちるまで存在を忘れてしまってもかまいません。メールアドレスを登録する際、「WeeklyReport」にチェックを入れていたら、週に一回レポートが送られてきます。
サーバが落ちた時には、登録したメールアドレス宛にメールが飛んできます。
ビックリすると思うけど、落ちてからせいぜい30分。たぶんまだユーザーさんは「あれ?」と思うか、まだ誰も気づいていないくらいです。今のうちに直してしまえば大丈夫!
その先のサーバ監視
まずはこれで十分です。サーバが落ちたことをユーザーさんより先に気づいてサービスを復旧させることが出来れば、第一の役目は果たしていると言えますよね。
とはいえ、使っているうちに、もうちょっと楽が出来ないのかな?と思い始めると思います。
- 完全に落ちた訳じゃなくて、エラーページを返している時も通知してほしい
- メモリとかHDDが減ってきたのも見てほしい
今回使った監視機能は、HTTPの応答があるかないかで見ているので、Apacheは生きているけどデータベースが死んでいるなどの理由で中途半端な(たとえばPHPのワーニングを含んだ)WEBページを返していると、一応生きていると見なしてしまいます。
また、今回つかったExternal Monitorは外からアクセスして確認しているだけなので、メモリが減ってきているとか、HDDの空き容量がなくなってきたとか、そういう事象も見ることが出来ません。
そういうことが気になるようになってきたら、Nagiosとか、ZABBIXとか、そういう高機能な監視サーバのお勉強を初めてもいいかもしれません。
自分の場合は、mon.itor.usが大変気に入ったので、有料版のmonitisを使うことにしました。有料版になると、1分単位で監視したり、WEBページの中身を見てチェックしたり、ajaxページの遷移を一通りテストしてもらったりすることが出来ます。InternalMonitorでメモリやHDDを見てもらうのも可能。
監視のためにサーバ用意しなくていいですし、インストールとか監視サーバが落ちる現象に悩まされたりもしないので、もし良かったらmonitisもどうぞ。