Titaniumで作ったiPhoneアプリに広告を出す場合、モジュールが簡単に手に入るAdMobが人気ですが、AdMaker(MediaAd)は使えないの?という声も多いみたいです。やってみたら簡単に出来たので、やり方をまとめてみます。
モジュールを使う
下記を落としてきます。
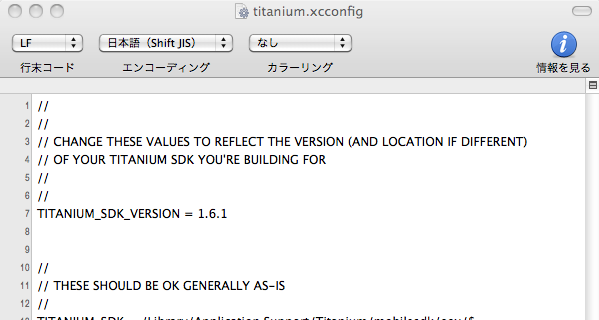
titanium.xcconfigを開くと、TitaniumSDKのバージョンが定義されているので、これを自分の好みのものに書き換えます。1.6.1はちょっと微妙ですね。

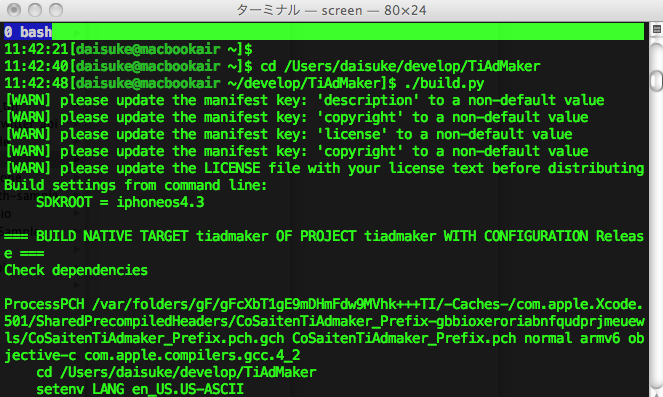
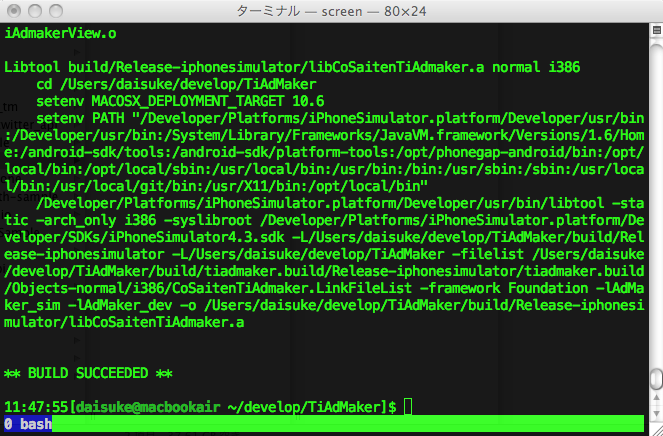
で、build.pyを走らせるとモジュールが出来上がります。


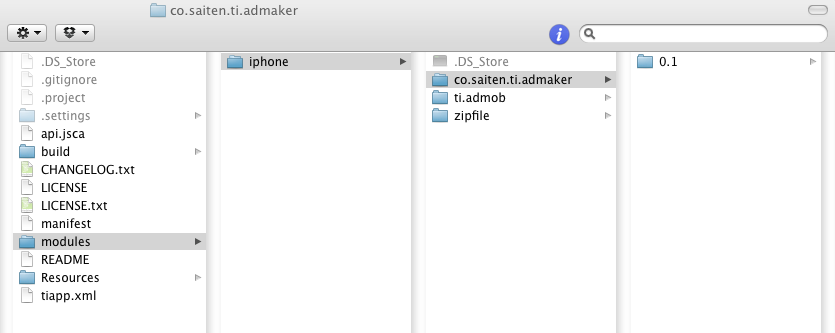
出来上がったモジュールを解凍して、新しいプロジェクトにこんな感じで配置。

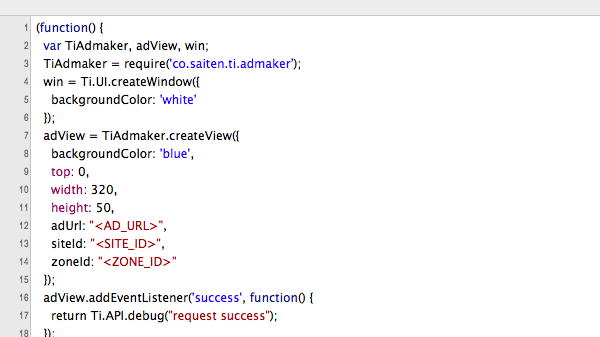
example/app.jsにサンプルがあるので、まずはこれを動かしてみるのがいいんじゃないかと思います。

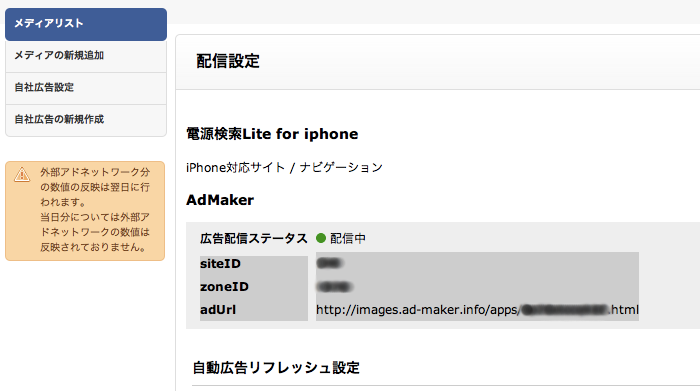
AD_URL、SITE_ID、ZONE_IDはAdMakerでメディアを作るともらえます。

というわけで起動してみるとこんな感じ。

めでたしめでたし。
webviewを使う方法
ちなみに、AdMakerの公式サイトでは、こんなふうに案内されています。
TitaniumへSDKを実装できません。どうすればいいですか?
SDKでの対応はしておりません。
Web Viewを作って頂き、そこにJavaScriptタグを実装して頂くことで表示して頂くことも可能です。
(よくあるご質問|スマートフォン広告なら「mediba ad」|iPhone、Androidアプリ・サイト広告)
JavaScriptと空っぽのbodyタグを書いたHTMLを用意してwebviewで開いたところ、広告はちゃんと表示されたのですけど、クリックしたあとの広告もwebviewの中で開いて、どうしてくれようかという感じになりました(当たり前ですね)。
webviewのイベントをハンドリングしてあれこれという手も考えられるのですが、あんまりやると広告に手を入れているように見えてしまうことが懸念されます。モジュールが動くのだったら、そのほうがいいんじゃないかな、と思います。
P.S: Android用はこちら。
titanium の AdMaker モジュール作ってみました(Android用) #titaniumjp – harukazepcの日記