【はじめに】
この記事は、@astronaughtsさん企画の「Titanium Advent Calendar 2011」向けに書いています。
@astronaughtsさんは、この企画もそうですけど、それ以外にも関西で最大規模のTitaniumイベントTi.Developers.meetingの主催者でもあります。最初はどうしようかと思うくらいしょぼかったw Ti.Devs.me、諦めずに開催を繰り返して大きなイベントに育て上げた@astronaughtsに、個人的今年のTitaniumMVPを送りたいです。
さて、そんなわけでTitaniumの話題を一つ。Titaniumでは、アプリ内でブラウザが開くwebViewという仕組みを使うことができます。
これを使うと、アプリ内でWEBページを見てもらうことができるので、Titanium以外でもよく使われている仕組みです。これ、意外と怖いということはご存知ですか?
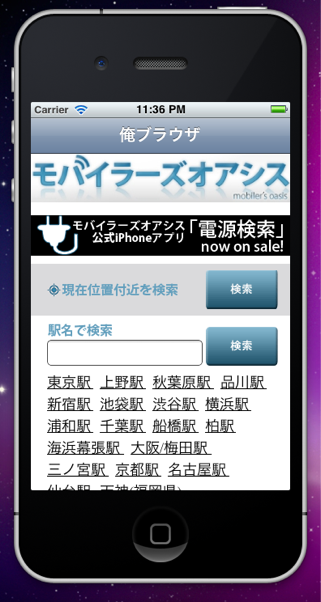
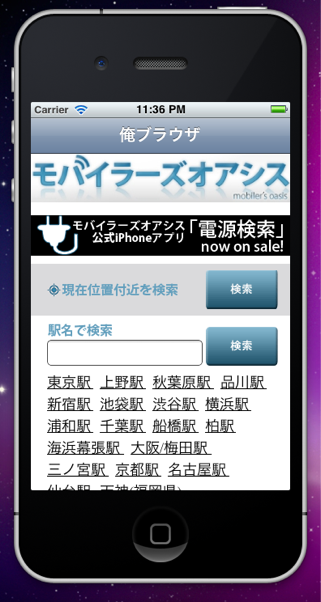
例えば簡単なアプリを用意してみましょう。このアプリは、起動すると、モバイラーズオアシスというサイトをwebviewで開きます。

俺ブラウザ — Gist
このアプリの最後に、ちょっとスパイスをかけてみます。

上野駅が蒲田駅に変わってしまいました。これで、モバイラーズオアシスの中の人は、「蒲田駅を検索したら違う位置が表示された」という謎のバグ報告に悩まされることになります。クックック。永久に悩み続けるがいい…
ご自分のアプリのWebViewに上記を仕掛けるとか、絶対やめてください。やめろってば!
冗談はさておき、技術的にこういうことが可能であることは頭においておく必要があります。今回は上野が蒲田になる程度ですみましたが、ニュースサイトの内容を書き換えられたら?ログインしたときにユーザー名とパスワードを他のサイトに送信する仕組みが入っていたら?
webViewとブラウザを同一視していると、あっと驚く手品に巻き込まれてしまうかもしれません・・・
逆に、この手法をうまく使えば、スマートフォンに最適化されていないHTMLに別のCSSを適用して要素を大きく表示させたり、サイドバーを隠してスマートフォン向けのページに見せるようなこともできるかも。
…できるかもしれないのですけど、実際は結構大変です。この記事を書くために色々試したのですけど、evalJSしたJSコードをデバッグする手段が無いので、泣きそうでした。
ちょっと複雑なJSを書くと、なぜか処理が行われなくて途方にくれます。いい思いつきだと思ったんだけどなぁ。
【おわりに】
明日は@rakiさんかな。よろしくおねがいします〜。