
たぶん今朝、朝のメールがだいぶ送れて届いた方がおられるのではないかと思います。
ごめんなさい。メイドさんが寝坊しました。
..なんてわけはなく。ひたすらボクのオペレーションミスです。ごめんなさい。
メイドめーるで使っているサーバは、他のサービスの開発用のマシンを兼ねているので、そっちで余計なことをした結果、異常に重い処理が走って、朝のメール送信の処理が動けなくなっておりました。
9時前くらいに気がついて再起動させたので、それ以前のかたは、メールが遅延したり、届かなかったりしたかもしれません。
やっぱりサーバ分けないと駄目かなぁ。なんか考えます。
[sqlite3][ruby]busy_handlerを使ってみる
すっごいいまさらですが、sqlite2(Ruby/DBI)→sqlite3(sqlite-ruby)の移行に着手しています。
sqlite2の時は、アクセスが競合してBusyになった時のリトライ処理が見あたらなかったので、自前でこんなことをしていました。
10.times_retry(DBI::DatabaseError,1) {
@dbh = DBI.connect(@@db_prefix+@db_filename, "", "" ) unless @dbh
}
(DBに接続を試みて、DBI::DatabaseErrorが発生したら、1秒sleepしたあとリトライ、10回試みて、それでも駄目だったらDBI::DatabaseErrorをraiseします。)
Rubyらしいエレガントなコード♪とか思っていたのですが、プログラムのあちこちにこれが散見される状態というのもなんだか悲しい。
sqlite-rubyでは、busy_handlerという機能が実装され、こういう事はライブラリ内でやってくれるようになりました。ただ、これのサンプルが見あたらない。
あれこれ試行錯誤していちおう動くようになったのですが、なんだか謎の部分も残っているので、ご存じの方、教えていただけると嬉しいです。
片方のシェルで、sqlite3を走らせて、ロック状態にしておきます。
sqlite> BEGIN; sqlite> insert into fragments (user_id,content,lastmod,bornin) values(0,"test","2009-04-01 12:59:15","2009-04-01 12:59:15");
(sqlite2の頃は、BEGIN;した時点でロックされていたのですが、今のバージョンでは、実際にロックが必要になった時点でロックするみたいです)
もう片方でirbを走らせて、こんな感じでロックに激突させます。
require 'rubygems'
require 'sqlite3'
dbh = SQLite3::Database.new("test.sqlite3")
#dbh.busy_timeout(10000)
dbh.busy_handler{|data, retries|
print "in busy_handler data is ",data,"\n"
print "retries is ",retries,"\n"
sleep 1;
(retries<=3)
}
dbh.execute("insert into fragments (user_id,content,lastmod,bornin) values(0,'test','2009-04-01 12:59:15','2009-04-01 12:59:15');")
それいけっ!
irb(main):013:0> dbh.execute("insert into fragments (user_id,content,lastmod,bornin) values(0,'test','2009-04-01 12:59:15','2009-04-01 12:59:15');")
in busy_handler data is nil
retries is 0
in busy_handler data is nil
retries is 1
in busy_handler data is nil
retries is 2
in busy_handler data is nil
retries is 3
/usr/lib/ruby/gems/1.8/gems/sqlite3-ruby-1.2.1/lib/sqlite3/errors.rb:94:in `check': database is locked (SQLite3::BusyException)
from /usr/lib/ruby/gems/1.8/gems/sqlite3-ruby-1.2.1/lib/sqlite3/resultset.rb:76:in `check'
:
よしよし。
まとめ:busy_handlerの使い方
- DBに接続したあたりで、
dbh.busy_handler{|data, retries| # BUSYだった時の処理 }という具合にして宣言する。このコードはすぐ実行されるわけではなく、DBにアクセスしてBUSYだった時に初めて実行される。
- retriesに試行回数が入っている。
- (謎)busy_timeoutの挙動が謎。APIリファレンスを見ると、busy_timeout(1000)ってしたら、一秒おきにリトライしそうな物ですが、実際には丸無視しているように見えます
- しょうがないので、busy_handler内でsleepします
- (謎)dataって何でしょうね?
- busy_handlerのブロックの評価結果がtrueであれば、リトライが実施されます。falseであれば、例外が投げられます。
最後の項目、return false って書くわけじゃなくて、ブロックの評価結果が使われるところがポイントかと。
上のサンプルでは、3回まではリトライして、それで駄目なら例外を投げるようなコードになっています。
Evernote Premium
WindowsもMacもiPhoneも携帯からも読み書きできるEvernoteを、Premiumにアップグレードしてみました。
Premiumと無料版の一番大きな違いは、画像以外のファイルを添付できるようになることです。
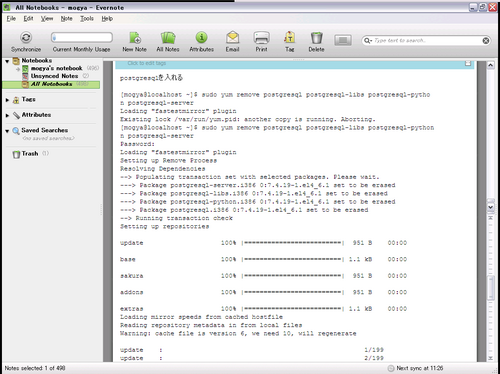
ボクの場合、開発時の作業メモをEvernoteに取っています。今こういうことをしようとしている、うまくいったいかない、そのときの作業ログなどなど。
当然、コンソールの出力は丸ごと取っておきたい。そうすれば、あとでもう一度同じことをする時もコマンドをコピーしてくることも出来ますし、あとで致命的な失敗をしたことに気づいた時も、何をどうしたか振り返ることが出来るので大変役に立ちます。
Evernote無料版だと、こういう見にくい作業ログになっていたのですが。

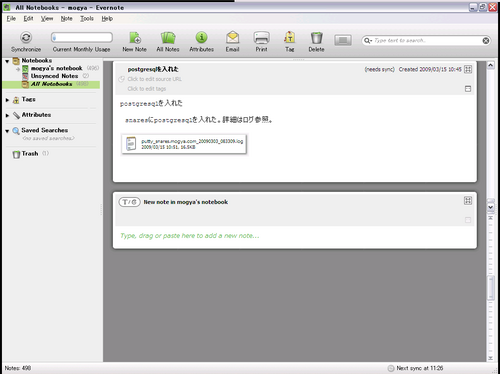
EvernotePremiumだと、テキストファイルを添付できるので、ずっと見やすくまとめることが出来ます。

5000円/年間はちょっと高いかなぁ、と思いましたが、とりあえず一年試してみようと思います。
LinerNoteの人のプレゼンがすごい
LinerNoteさんは、「こんなわかりやすいサイト作りが出来るといいなぁ」と思って以前からウォッチさせていただいているサイトなのですが。
プレゼンもやっぱりすごい!と思ったのでご紹介。
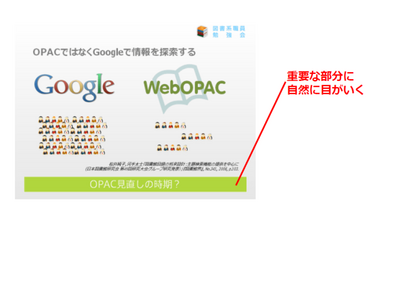
「利用者中心視点からOPACのあり方を考える」という話をしました – Liner Note
特に惚れたのが一枚目。

今日はなんの話をするのか、誤解の余地なく伝わります。
誤解以外の余地もありませんw
ボクのこのひどいプレゼンでも、アンケートではわかりやすいと言っていただいているのですが、今より上を目指そうと思うと、やっぱり、見る人の目を引きつけるとか、なんとなくおもしろいと思っていただくとか、そういう技術が必要になります。
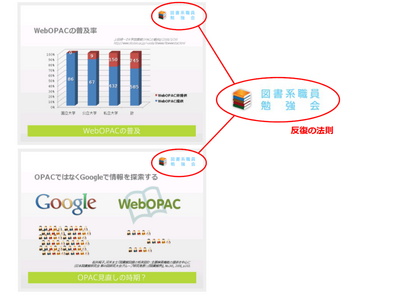
つまりこういうイラストを入れて反復の法則を使ってみたり。

色をつけることで、重要なことに目を向けてもらうように誘導したり。

いままで、重要なことは大きく書くことしか知らなかったのですが、デザインの力を借りると、他の情報を入れていてもちゃんと目立たせることが出来るのですね。とても勉強になりました。
webteko第五回
webteko 第五回に行ってきました。会を重ねて、なんだか安定感が出てきましたね。
今回は、「JavaScript入門 ~なぜCSSにclassとidがあるのか~」というお話をさせていただきました。
HTMLを書く人向けに、JavaScriptを書く人の事情を知っておいていただくと、ちょっと幸せになれるよ、というようなお話です。
プレゼン中で紹介した二つのサンプルはこちらです。
コミュニケーションの問題を解決する方法
某大手広告代理店H堂は、大手不動産会社が2年後とか3年後に想定している大規模事業(まだやるかどうかも分らない)に、企画段階から営業さんを二人貼り付けるのだそうで。
まだやるかどうかすら分らないから、当然発注ももらっていない(=お金が出ない)のに、「こんなふうにしたらどうですかね?」って企画書を用意したり、その分野に詳しい人を紹介してあげたりするのだそうで。
話が進んでキックオフパーティをやるとなったら「ボク幹事やります!」といって場所を確保して、料理手配して、あげく、「夢を実現しよう!Chase Your Dream ! 」とか書いたTシャツをメンバー分用意しちゃったりなんかするらしい。これも手弁当で。
で、その結果、その案件の広告キャンペーンは、H堂が受注しました、というようなことが行っているのだそうで。
それは、旧時代的な営業がうまくいっている結果にも見えるのですけど、発注している側としては、それ以上に、「この人なら自分たちの思いを共有してくれているから」というのがあるらしい。
二年も三年も前、企画の形も見えないような段階から一緒にやっているのだから、メンバーが何を大事で、どういうことを実現したいかを暗黙のうちに理解してくれている、この人だったら、自分たちの思いを適切にお客様に伝えてくれるだろう、と。
一歩間違えば談合とか癒着だということになってしまう可能性もあるのですけど。それがコミュニケーションの問題を解決する手法だとしたら、馬鹿にすることは出来ないなぁ、と思いました。
iPhone買おうかな。

ボクも、AUのWEB関係の機能を止めてiPhoneに乗り換えるのが魅力的だなぁ、と思っておりました。
iPhone for everybody | SoftBank
迷走を続けるauに嫌気が刺したので、値下げキャンペーンをきっかけに iPhone に変更します。
大学時代から使ってきたけど、彼らに毎月結構な金額を払い続けるのが嫌になったので、今回のキャンペーンをきっかけに、iPhone を導入します(auは最低金額プランで受け専用で継続)。
迷走を続けるauに嫌気が刺したので、値下げキャンペーンをきっかけに iPhone に変更します。
AUのパケット定額(with PCサイトビューアー)が5985円。
iPhone8GB、二年縛りなら2324円。パケット代がMAXになっても5705円なので、WEB端末機能をiPhoneに切り替える方が安くなってしまうのですよね。
発売当初のiPhoneは、パケット定額が5985円で2年縛り、実質20万円近い出費になるから見送っていたのですが、ここまで下がったら買ってもいいかな、と思えてきました。
iPhoneだったら、mp3ファイルも普通に再生できるし。音楽プレイヤーが立ち上がるのに10秒かかるなんて事もないだろうし。
たぶん次の機種を出すための処分セールであろうとは思うのですが。やっぱりソフトバンクさんは商売うまいなぁ。
ページビューの体感値
お知らせ:ページビューの体感値’2010をかきました。
ページビューについてお話しする機会があって、「100万PV/月くらいアクセスがあるサービスなら買い取るとか、そのほかいろいろ支援もできる」っていうような趣旨のことをいう方がおられたのですが。
100万PV/月ってどれくらいなのか、手元にあるサービスでいけるのか、もうちょっとがんばったらいいのか、全然足りないのかが分らなかったので、お勉強してみました。
ググって出てきた数字を鵜呑みにしているので、アクセス数の数え方とか、調査時期によって数倍の誤差はあると思いますし、そもそもページビューという単位自体がどうなのかという話もあると思いますが、今回は数字を体感に置き換えるのが目的なので、あんまり気にしていません。
数字をクリックすると情報元のサイトにリンクしています。中には、一日単位とか一年単位のPVもあったので、そういう時は30倍とか1/12にして換算させていただきました。
1万PV/月
大手ニュースサイトに取り上げてもらったり、はてなブックマークでホットエントリしたことがある、くらいのレベル。IT系のイベントに出た時にその話をすれば、「あぁ」って言ってもらえる。それをネタにすれば、IT系の有名人にお目通りが可能(笑)
ボクのサイトは、いずれも一万PV/月弱くらいのレベルでした。
「はてな流大規模データ処理」を見てきたがホットエントリした昨年11月で、22000PV/月でした。
その後ここ数ヶ月は、5000PV/月くらいで落ち着いております。
あと、Gigazineさんで取り上げていただいたメイドめーるの最大アクセス数が26,000PV/月でした。
10万PV/月
一応その分野では名前を聞いたことが多いくらいの人のブログ。でも、まだ単独で広告を取るのはむつかしい。
- F.Ko-Jiの「一秒後は未来」:83000PV/月
- AMNの参加基準:5万PV/月(pdf)
100万PV/月
1000万PV/月
広告媒体として機能しはじめる
- アキバBlog::870万PV/月
- @IT::1000万PV/月
- AMN参加サイトをあわせて:1000万PV/月(pdf)
- ZAPAnet総合情報局:2000万/月
- ドラゴンクエスト9攻略Wiki:4000万/月
- Gigazine:4942万/月
1億PV/月
薬品とか不動産など、一般消費者にリーチする必要のある企業からも広告を取ってくることが出来るかもしれない
10億PV/月
大手自動車メーカーなどの広告が出る可能性がある
- Yahoo!Japan:36億PV(pdf)
- アメブロ:69億PV
おまけ
1000万PVを超えるサイトについては、「サイト名 媒体資料」または「サイト名 メディアシート」でググると大体出てきます。それより下を調べるのが難しい。
「ページビュー」でググって出てきたサイトを片っ端から並べ替えました。
追記
2009-09-01 11:12:15
ZAPAnet総合情報局とドラゴンクエスト9攻略Wikiを追加しました。ZAPAnet総合情報局って、ZAPAさん一人でやってるんですよね。ホントすごい。
Re:Creator’s Chat vol.2
Re:Creator’s Chat vol.2というイベントで、
先日開発した[wordpress]ページ階層をメニューにして出力するプラグインについてしゃべらせていただきました。
プレゼン資料はこちら。
wordpress_mogya_menu_plugin.pdf
ウェブテコと比べて、さらにデザイナーさんが多い感じのイベントだったので、デザイナーさんから見てシステムに欲しい機能とか聞くことが出来て、とてもおもしろかったです。
(とある)デザイナーさんから見たMovableType vs WordPress
MovableTypeは、テンプレートが細かく区切られて、さらにそれがMovableTypeタグで書かれているから、どこがどうなっているのか分らなくて、思ったようにデザインすることが出来ない。
WordPress のテンプレートは、PHPなので、<?php ?>の部分さえさわらなければ自由にデザインすることが出来るので、WordPress のほうが扱いやすい。
MovableTypeのテンプレートはブラウザからさわることが出来るのに対して、WordPressのテンプレートはFTPとかでアクセスしないといけないのが嫌われるんじゃないかなぁ、と思っていたのですが、FTPは使い慣れているのでそんなに気にならないらしい。そういわれてみればそうですよね。
あと、「WEB制作者がHTMLを作った後、それをユーザーさんが自分でいじりたいと言われた時どうするか」という話題が複数回出ていました。
ようするに、お客様そんなにHTMLに詳しくないので、たとえばホームページビルダーとかを使っていじろうとして。ホームページビルダーの出力するHTMLはあまり素性がよろしくないみたいなので、HTMLがグチャグチャになってFireworksとかではもうさわれなくなっちゃう、というような話題。
自分、Fireworksもホームページビルダーも持ってないのでよく知らないのですが、ExpressionWebだと何とかなったりしないのでしょうか。ワード感覚でホームページをさわることが出来て、W3Cの規格を通る程度のHTMLは出力するのですけど。
小さい”つ”が消えるマシーンJavaScriptバージョンつくりました
小さい”つ”が消えるマシーンをみて、
最初、JavaScriptで作ろうかと思いましたが、Flexの方が簡単なので、Flexで作りました。
「小さい”つ”が消えるマシーン」作りました
ということだったので、JavaScriptで作ってみました。



