#この記事は、[javascript]Re:入力ミスを減らすメールアドレス入力フォームの作り方 – もぎゃろぐで紹介したものをまとめ直したものです。

お問い合わせフォームとかイベントの申し込みなどで、ユーザーさんにメールアドレスを入力していただく場面はたくさんあると思うのですが、ユーザーさんは結構な頻度で入力ミスをします。
で、その間違いをその場で指摘できたら、入力ミスが減るんじゃないかということで、ありがちな間違いを指摘してくれるライブラリというのを作りました。
試してみる
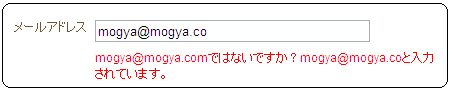
“mogya@example.cojp”(ドットが一個抜けた)とか、”mogya@example.co”(.comのmが抜けた)とか、”mogya@gmai.com”(gmail?)などを入力してみてください。入力欄を抜けた時点で指摘が表示されます。
ダウンロード
使い方
普通のメールアドレス入力欄はこんなタグで出来ているかと思います。
メールアドレス:
<input type="text" name="email"/>
これをこういうふうに変えてください。
メールアドレス
<input type="text" name="email" id="email_input"/>
<p class="warn" id="mail_error_msg"></p>
つまり、
- メールアドレス入力欄のinputタグのidを”email_input”にする
- 警告メッセージを表示できるように、”mail_error_msg”というidのpタグを用意する
あとは、タグの中で、
<script type="text/javascript" charset="UTF-8" src="checkmailaddress.js}"></script>
という具合にライブラリを読み込んであげれば、ライブラリが入力フォームにイベントを設定して、入力されたメールアドレスのチェックを行います。
ライセンス
このライブラリは、パブリックドメインに寄付してしまいます。使いたい人は自由に使ってくださいませ。著作権表示もリンクも不要です。